Tudtad, hogy jelentős bevételtől eshetsz el, ha nem elég gyors az oldalad betöltési sebessége? Évről-évre egyre nagyobbak az elvárások a látogatók részéről: míg 1999-ben átlag 8 másodpercet volt hajlandó várni egy átlag felhasználó, mára a többség elvárja a 2 másodperc alatti oldalbetöltést. Jól látható, hogy már tizedmásodpercek is óriási hatással vannak arra, hogy nálad vagy a konkurenciánál landol-e az adott ügyfél. Lássuk hogyan javíthatsz ezen, és érhetsz el több konverziót!
Miért fontos az oldalbetöltési sebesség?
Manapság az emberek gigabites nagyságrendű internet-hozzáféréssel rendelkeznek már mobilon is. A gerinchálózatok erőteljes fejlődésének köszönhetően mind hozzászoktunk, hogy a kívánt tartalmat villámgyorsan megkapjuk. Ezt az igényt a te weblapodnak is ki kell tudnia elégíteni, ha lépést szeretnél tartani a versennyel. Minél tovább tart egy adott oldal betöltése, annál több látogató morzsolódik le és lép vissza az előző oldalra. Minden ezredmásodperc számít, így minden lehetőséget meg kell ragadni, hogy ezen a mutatón javítsunk.
A sebesség optimalizálásának ezen kívül számos további hozadéka van: jelentősen javul a felhasználói élmény, így növekedést tapasztalhatunk egyéb értékekben is, mint például a munkamenet átlagos hossza vagy az oldal/munkamenet aránya. Ezen kívül az organikus forgalomban is növekedést tapasztalhatunk, hiszen rangsorolási tényező az oldal betöltési sebessége.
Google Analytics használata a betöltési idő elemzéséhez
A Google Analytics egy kiváló alkalmazás arra, hogy elemezzük egy weblap betöltési idejét. Fontos megérteni a különbséget a betöltési időt mérő eszközök és ezek között az adatok között. Míg előbbi egy adott helyen lévő szerver által mért adatokat mutat, addig a Google Analytics-ben a tényleges látogatók által érzékelt sebességeket látjuk. A kettő között jelentős különbségeket tapasztalhatunk. Például, ha a célközönségünk a sebességmérőnél közelebb helyezkedik el a webszerverhez, sokkal jobb eredményekkel szembesülünk.
Mivel egy ilyen mérés erőforrás-igényes feladat, nem az összes munkamenetet méri az eszköz, hanem csak egy véletlenszerűen választott kisebb mintát figyel. Emiatt minél nagyobb a forgalom, annál jobban közelít a mért eredmény a valósághoz. Sajnos emiatt alacsony forgalmú oldalaknál nagyon pontatlan lehet.
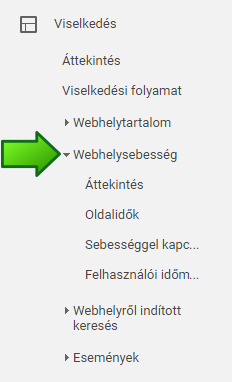
A webhelysebesség elemzését a Google Analytics-ben a megfelelő nézetet kiválasztva a Viselkedés –> Webhelysebesség kategóriában végezhetjük el. Kezdjük itt az áttekintéssel!
Itt a kiválasztott időtartományra hat szempont szerint vizsgálhatjuk az oldal sebességét:
1. Oldal átlagos betöltési ideje
Megmutatja, hogy mennyi ideig tart az oldal teljes betöltése és magába foglalja a további öt mutatót is. A célunk ezt 3 másodperc alatt tartani (3-5 másodperc még határeset, de a 10 másodperc fölötti érték már elfogadhatatlan).
2. Átlagos átirányítási idő
Ha vannak az oldalon átirányítások (például 301-es vagy 302-es átirányítás), az átlagos átirányítási idő értéke nullánál nagyobb lesz. Ez teljes mértékben a webszervertől függ, ennyi ideig tart neki az átirányítást kiszolgálnia (optimálisan fél másodperc alatt van).
Mivel minden átirányítás kiszolgálása időbe telik, ezért kerülni kell a többszörös átirányításokat. Ilyenkor az átirányítási lánc első elemét egyből az utolsóra kell irányítani. Ezzel elérhetjük, hogy több átirányítás összeadása helyett csak egyszer kell kiszolgálni a kérést.
3. Átlagos domain-keresési idő
Webmesterként erre a mutatóra van a legkevesebb befolyásunk. Ennyi időbe telik a DNS szervernek a domaint az oldalt kiszolgáló webszerver IP címére fordítani. Ez attól függ, hogy az adott látogatónak melyik DNS szerver szolgálja ki a kéréseit.
4. Átlagos szerverkapcsolódási idő
Azt az időt mutatja, amennyi átlagosan szükséges volt a felhasználóknak a webszerverhez kapcsolódáshoz. Ha ez 0,25 másodpercnél több, érdemes utánajárni az okának.
5. Átlagos szerverválaszidő
Az átlagos szerverválaszidő a felhasználó kéréseire adott válasz átlagos ideje a szerver részéről. Ha 0,25 másodperc fölött van az érték, akkor javítást igényel. Sok esetben túlterhelt a szerver, és azért nem tud időben válaszolni.
6. Átlagos oldalletöltési idő
Ennyi időbe telik átlagosan az oldal tartalmának letöltése. Függ többek között a szerver és a felhasználó által hozzáfért sávszélességtől és természetesen az oldal méretétől is.

A Sebességgel kapcsolatos javaslatok menüpontban minden egyes aloldalra megvizsgálhatjuk a Google PageSpeed Insights mérésének eredményeit és a hibák javítására vonatkozó javaslatokat. Ezeket megfogadása nagyon erősen ajánlott. Külön megnézhetjük az eredményeket asztali és mobil eszközökre vizsgálva. Mélyebb elemzéshez a Pingdom tesztelője használható.
Az oldal betöltési idejének csökkentése
Mivel egy adott oldal betöltésének idejét rendkívül sok tényező befolyásolhatja, nincs univerzális megoldás a lassú betöltési idő kezelésére. Minden esetben meg kell találni a fő problémákat, és először azokat orvosolni. Ennek ellenére vannak olyan lehetőségek, amik bármely oldal esetében javulást eredményeznek. Lássuk ezek közül a legfontosabbakat!
1. Megfelelő webszerver
Amint láthattuk, az egyik legfontosabb tényező az oldalt kiszolgáló webszerver. Jellemzően a kisebb oldalaknál elterjedt osztott tárhely esetén egy webszerver több, teljesen független oldalért is felelős. Ilyenkor a többi weblap is befolyásolja az adott szerver terheltségét.
Ennek ellenére az osztott tárhely nem feltétlenül rossz és óriási különbségek tapasztalhatók az egyes szolgáltatók között. VPS és dedikált szervereknél valamilyen szintű erőforrást mindenképpen a rendelkezésünkre bocsátanak, így nem függünk másoktól. Fontos tehát a jó szolgáltató kiválasztása, hogy ne a szerver legyen a tényezők közül a szűk keresztmetszet.
2. CDN használata
A CDN a Content Delivery Network rövidítése. Szolgáltatótól függően nagyon sok hasznos szolgáltatása van. Legfontosabb, hogy véd a DDoS támadásoktól és a káros forgalomtól, valamint erőteljesen gyorsítótárazik, így óriási terheléstől szabadíthatjuk meg a webszerverünket. Mivel a világ számos pontján vannak ezeknek a hálózatoknak szervereik, minden látogatót a legközelebbi központ szolgál ki a lehető leggyorsabb elérés érdekében.
További szolgáltatásaiknak köszönhetően az oldal szinte teljes tartalmát veszteségmentesen tömöríti, így kisebb méretű oldalt kell minden esetben elküldeni a látogatónak. Néhány perc alatt beállítható, és a legtöbb esetben az ingyenes csomagok is tökéletes szolgálatot tesznek. Ezzel nem csak a sebességen javítunk, de a jelentős terheléscsökkentés miatt elegendő lehet gyengébb erőforrásokkal rendelkező (és így olcsóbb) webszervert használni.
3. Rakjuk a felhőbe!
Az oldal típusától függően előnyös lehet bizonyos részeket jól skálázható, felhőalapú szolgáltatásokba áthelyezni. Például, ha sok és nagyméretű fájlokkal dolgozik egy oldal, ezeknek a rendkívül erőforrásigényes kiszolgálása jelentősen lassítja az oldalak betöltési sebességét.
Érdemes ilyen esetben “felhőalapú” fájlszervert használni, ami csak ezt a feladatot végzi el. Előnye, hogy a használat függvényében kell fizetni, és mindig villámgyors elérést biztosít a világ szinte bármely pontjáról. Javasolt például erőforrás-igényesebb webes alkalmazások vagy óriási adatbázisok esetén.
4. Blokkoló JavaScriptek
A legtöbb oldal használ JavaScripteket, ám ha rosszul állítjuk be őket, akkor jelentősen ronthatják a betöltési időt. Az optimális működés érdekében használjunk inline JavaScriptet, ahol csak lehetséges (általában a legkritikusabb a blokkoló JavaScriptek használata). Ebben az esetben a betöltés várakozik az kód lefutásáig.
Ezen kívül minden JavaScript legyen aszinkron (ahol ez megengedhető)!
5. Képek optimalizálása
Nagyon gyakori, hogy a túl nagy oldalméretből fakadó lassú betöltési időt a nem megfelelően optimalizált képeknek köszönhetjük. Az egyik legfontosabb szempont, hogy soha ne használjunk nagyobb felbontású képet, mint szükséges. Egy indexkép legyen pont akkora méretű, amekkorában megjelenik!
Fontos mindenhol a megfelelő fájlformátum használata: weboldalakra a jpg, png, gif és svg képformátum ajánlott. Ezen felül érdemes ügyelni a megfelelő formátumok által használt tömörítésre is. A jpg pl. veszteséges tömörítést alkalmaz és beállítható a tömörítés mértéke. A 100%-os és 80%-os jpg között a különbség szabad szemmel alig észrevehető, de méretben jelentős különbségeket tapasztalhatunk. A png veszteségmentesen tömörített és lehetnek átlátszó részei is.
Minden szoftver más algoritmussal kódolja a png formátumban mentett képeket. A ma elérhető legjobb veszteségmentes tömörítési algoritmusokkal az átlagos png képek akár további 30-40%-kal tömöríthetők.
Érdemes az oldalon megjelenő képeket ezen megfontolások alapján átnézni és javítani!
6. Gyorsítótárazás
Többféle gyorsítótárat ismerünk, és ennek megfelelően akár többrétegű gyorsítótárazást is kiépíthetünk. Hasznos lehet ezeket a lehetőségeket minél inkább kihasználni. Ajánlott már a weblap kódjában valamilyen gyorsítótáras megoldást használni, ahol csak lehetséges. A népszerű CMS-ekhez erre rengeteg kész kiegészítő van, és néhány kattintás után már aktiválható is egy gyorsítótárazó plugin. A korábban említett CDN használata is egy kiváló lehetőség gyorsítótár használatára.
7. Mobilra optimalizálás
A mobilos felhasználók még az asztali gépet használóknál is gyorsabb betöltési időket várnak el. Ennek megfelelően érdemes a lehető legjobb betöltési sebességre optimalizálni az oldal mobil változatát. Ennek jó módja kisebb méretű és jobban tömörített képek mutatása a mobilos felhasználóknak. Ezzel nem igazán rontunk a felhasználói élményen, hiszen kisebb képernyőn amúgy sem láthatók annyira a részletek. Cserébe sokkal gyorsabb lesz az oldal és kevesebben lépnek vissza még a betöltés előtt.
8. Gzip tömörítés
Engedélyezzük a webszerver beállításainál a Gzip tömörítést, így jelentősen csökkenthetjük a letöltendő oldalak méretét, ezzel elkerülhetetlenül gyorsabb betöltést eredményezve. Működésének lényege, hogy a HTML, CSS és JavaScript tartalmakat veszteségmentes Gzip tömörítéssel küldi a szerver a látogatónak. Szerencsére a legtöbb modern böngésző ezt támogatja. Akik régi változatot használnak, azoknak egyszerűen a tömörítetlen változatot küldi el a szerver, vagyis ezzel a lépéssel csak nyerhetünk.
9. Hotlinking korlátozása
Jelentősen megterhelheti a szervert, ha külső oldalak direkt módon hivatkoznak egyes fájlokra (például képekre). Mivel legtöbb esetben ez a jelenség csak kárt okoz, érdemes blokkolni vagy korlátozni a külső oldalak által közvetlenül hivatkozható tartalmakat. A .htaccess fájlban részletesen beállíthatjuk, hogy adott domainek milyen tartalmakra és hogyan hivatkozhatnak.
Érdemes foglalkozni vele
Amint láthattuk, az oldalad betöltési sebességének óriási közvetlen hatása van a konverziókra, és így a bevételeidre is. Ez egy olyan tényező, aminek az elhanyagolását nem engedheted meg magadnak.
Szerencsére az itt említett eszközök használatával és alapelvek megfogadásával nemcsak sokkal kevesebb ügyfelet veszítesz el, de a lassú oldallal rendelkező konkurensek helyett is szép számmal landolhatnak nálad, az elvárásoknak megfelelő betöltési idő biztosításával.