Az oldalsebesség optimalizálása talán még soha nem volt ennyire előtérben, mint az elmúlt években. Ennek jó oka van, hiszen az emberek egyre gyorsabban szeretnének mindent (így a weblapok tartalmát is), és ezt már a Google is figyelembe veszi a rangsorolásnál. Ha lépést szeretnénk tartani, a versenyképességhez elengedhetetlen az oldal sebességének optimalizálása. Ehhez a Google PageSpeed Insights a közhiedelemmel ellentétben egyáltalán nem elég! Számos fontos tényezőt még mindig nem vesz figyelembe, és a javaslatoknál sem egyértelmű, hogy mik a megfelelő lépések, és azokat hogyan érhetjük el. Ebben a segédanyagban áttekintjük azokat a teendőket, amiket nem javasol a népszerű eszköz, de kellene neki. Néhány fontos dologhoz, amit viszont megemlít, de nem írja le a mikéntjét, részletes magyarázattal és útmutatással szolgálok. Ezek mellett bemutatok néhány ingyenes webes alkalmazást, amik kiegészítik a PageSpeed Insights funkcionalitását a tökéletes eredmény elérése érdekében.
Amikor szóba kerül az oldalbetöltési sebesség, a legtöbben azonnal a Google PageSpeed Insights eszközére asszociálnak. Okkal, hiszen ez a legnépszerűbb és legtöbbet használt oldalsebességet elemző alkalmazás. Ennek ellenére számos ingyenes sebességmérő szolgáltatás van, ami sokkal részletesebb adatokkal szolgál. Emiatt mindenképpen javasolt egyszerre többet használni, ha egy felületes és általános áttekintés helyett pontos diagnózist szeretnénk kapni webhelyünk állapotáról.
A PageSpeed Insights úgy van kitalálva, hogy alaposabb háttértudás nélkül is minden oldaltulajdonos könnyedén használhassa, és ami fontosabb: értelmezhesse a kapott eredményeket. Mindez elsőre jól hangzik, de cserébe nem kapunk részletes adatokat és elemzést az előforduló problémák okairól. Ezt a kompromisszumot nem érdemes elfogadni, így mindenképpen érdemes megemlíteni a két legjobb alternatívát.
Az egyik a Pingdom, ami főként nyers adatokkal lát el a legapróbb részletekig. Minden létező információt rendelkezésünkre bocsát a vizsgált oldal (és azon belül minden elem) betöltésével kapcsolatban. Ezek értelmezéséhez vajmi kevés segítséget kapunk, így főleg azoknak javasolt, akik járatosabbak a szerveroldali témákban. Kijelenthető, hogy webes körökben a Pingdom az általánosan elfogadott, hiteles mérőeszköz.
A másik hasznos szolgáltatás, ami mellett nem mehetünk el szó nélkül, a GTmetrix. Sikerrel ötvözi a PageSpeed Insights egyszerűségét és érthetőségét, valamint a Pingdom végletekbe menő pontosságát és részletességét. A nyers adatok mellett különféle szempontok alapján megvizsgálja az oldalt, ezeket értékeli és javaslatokat tesz a problémás részek javítására. Emellett e-mail értesítőt kérhetünk, ha az oldalunkkal bármilyen, saját kritériumok által meghatározott probléma van.
Mindkét alternatíva esetén kiválaszthatjuk a mérés helyszínét, így több országból vagy kontinensről is futtathatunk teszteket. Ez a nagyon fontos funkció sajnos hiányzik a PageSpeed Insights-ból, így fogalmunk sincsen, hogy az adott mérést pontosan honnan végzi az eszköz. Erről sajnos a dokumentációban sem nyilatkoznak.
Általánosan elmondható, hogy csupán az oldalsebesség mérésére alkalmas eszközökkel nem tudunk minden esetben közvetlenül következtetni a problémák gyökerére. Bár sok esetben helyesek a következtetések és a javaslatok, számos alkalommal a megoldáshoz szükséges az oldal architektúrájának pontos ismerete és megértése, valamint az azt kiszolgáló infrastruktúra (webszerver, adatbázisszerver, alkalmazásszerver, cdn, stb.) átlátására.
Még akkor is, ha valóban érvényesek a javaslatok, túl általánosak azok, így egyáltalán nem triviális, hogy hogyan fogjunk neki a szükséges lépéseknek. Amennyire egyszerű a PageSpeed Insights, a hivatkozott bővebb útmutatások és leírások sokszor annyira szakmaiak, és az átlagembernek nehezen értelmezhetők. Bár többnyire ezek jól összeszedett útmutatók, jó részük messze nem teljes, és magyar nyelven még egyik sem elérhető.
Tekintsük át, hogy mik azok a javaslatok, amiket a PageSpeed Insights a legtöbbször javasol, és ezeket hogyan valósítsuk meg, majd ezután nézzük meg, hogy miket nem javasol, de kéne. Az egyes útmutatókat úgy állítottam össze, hogy ne csak vakon követhető utasításokat soroljak, hanem hogy mindenki számára világosan érthető legyen, hogy mit miért csinálunk.
1, 2, 3. HTML, CSS, JavaScript lekicsinyítése
A HTML írja le az oldal struktúráját. A JavaScript általában a logikáért, míg a CSS a megjelenési stílusért felel. Ezen kódok írásakor (mint minden más kód esetén) törekednek a fejlesztők, hogy átlátható, szép és lehetőség szerint kommentezett legyen a végeredmény. Ez biztosítja a gyors, egyszerű módosítást és további fejlesztést. Ezeket kódokat viszont robotoknak írjuk, akiket mindez cseppet sem érdekel.
Ha a kódból kivesszük a HTML, JavaScript és CSS értelmezők, valamint különféle web crawler botok számára teljesen felesleges részeket, nemcsak gyorsabban tudják feldolgozni a kódot, de jelentősen kisebb méretű lesz az oldal. Mindezek gyorsabb letöltést és megjelenítést eredményeznek, tehát két legyet ütünk egy csapásra. Szerencsére számtalan eszköz létezik, ami ezt a munkát automatikusan elvégzi.
HTML kicsinyítés
Nézzünk először néhány említésre méltó online HTML kicsinyítőt.
- A Will Peavy Minifier nagyon egyszerű, de jól végzi a dolgát. Egyetlen hátránya, hogy nincsenek konfigurálási lehetőségek.
- A Kangax Minfier már számos beállítási lehetőséget biztosít, ám érdemes ezeket óvatosan használni, mert nem várt eredményeket hozhat, ha nem tudjuk mit csinálunk pontosan.
- Szintén beállítási lehetőségek nélküli tömörítő a MinifyCode HTML kicsinyítője.
- Egy újabb jól használható eszköz a Rudrastyh Minifier, ahol fájlként is letölthetjük a végeredményt.
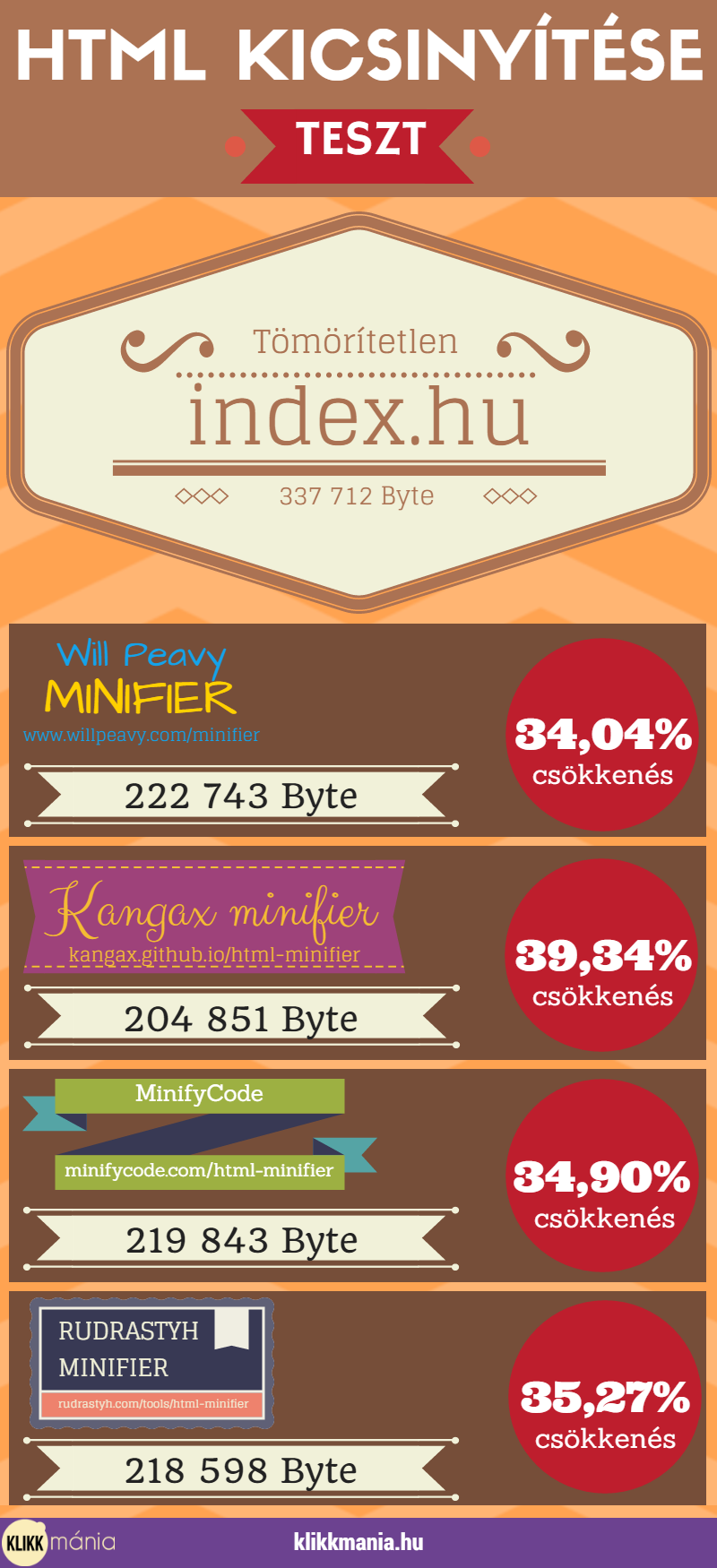
Készítettem egy tesztet, ahol az index.hu kezdőlapját tömörítettem a felsorolt négy eszközzel.
Jól látható, hogy minimális különbségek vannak az algoritmusok végeredménye között. Jelen esetben a Kangax Minifier győzött, ám semmi nem garantálja, hogy minden esetben ez az algoritmus csökkenti a kód méretét a legsikeresebben.
CSS kicsinyítés
A CSS kicsinyítők általában három dolgot csinálnak. Az első, hogy törlik a felesleges dolgokat, mint például a szóközöket és redundáns elemeket. A második, hogy ahol lehet, a kifejezések rövidebb formáját használják. Harmadik lépésben átstrukturálják a kódot a lehető legkisebb kimenetet eredményező formára.
Először tekintsünk át két jól használható online eszközt!
- Talán a legjobb megoldás a CSS Compressor, ahol megválasztható a tömörítés mértéke. Ennek akkor van jelentősége, ha célunk csökkenteni a CSS méretén, de szeretnénk, hogy a kód olvasható maradjon. Értelemszerűen annál kisebbre tudja tömöríteni a kódot, minél kevésbé kívánjuk ember által jól olvashatónak hagyni.
- Kiváló választás a CSS Minifier, ha szeretnénk ingyenes API hozzáférést. Sajnos nincsenek beállítási lehetőségek.
A Google által is ajánlott, két Unix-alapú rendszerekre szánt megoldás a CSS Nano és a CSSO. Ezeket természetesen Linuxos webszerverekre is könnyedén telepíthetjük.
JavaScript kicsinyítés
A JavaScriptek tömörítése kettős célt szolgál. Azzal, hogy a kódot ember számára teljesen olvashatatlanná és értelmezhetetlenné teszi a rövidített függvénynevek és változónevek, kommentek és tagolás törlése miatt, egyben titkosítja is azt. Természetesen a ez nem okoz problémát a kódértelmezőknek, hiszen a logikán semmit sem változtat.
Mivel a HTML és CSS-el ellentétben nem leíró nyelvről van szó, sokkal több lehetőség van a kód módosításán, optimalizálásán, összezavarásán és tömörítésén anélkül, hogy a végeredményben bármilyen működésbeli változás jöjjön létre. Emiatt itt jóval nagyobb különbségek vannak az egyes algoritmusok között. Nem ritka, hogy akár több, mint 80%-os tömörítés érhető el, ami rendkívül jelentős. Ez nemcsak gyorsítja az oldal letöltését és adatforgalmat spórol meg nekünk, de gyorsabban tudnak lefutni a scriptek a tömörítetlen változathoz képest.
Nézzünk itt is néhány online eszközt, amivel egyszerűen optimalizálhatjuk a kódunkat.
- A JS Compress a népszerű UglifyJS 2 algoritmust használja. Ezzel kaphatjuk a legjobb eredményeket az online eszközök közül.
- A JavaScript Minifier nagyon egyszerű, és még ingyenes API hozzáférést is biztosít.
- További lehetőség a Dan’s Tools JavaScript Minify, ami viszonylag egyszerű algoritmussal dolgozik.
Emellett még rengeteg online JavaScript tömörítő van, de az általam elvégzett tesztek alapján a JS Compress messze a legjobb eredményeket hozza. Egyedül az API hozzáférés miatt lehet érdemes a JavaScript Minifier használata, ha erre szükségünk van. Hogy szemléltessem, hogy a JS Compress mennyivel a többi előtt áll, tömörítettem egy nagyobb JavaScript fájlt a Dan’s Tool JavaScript Minify-al, majd a tömörített kódot a JS Compress még további 21,28%-al tudta csökkenteni, ami elképesztő eredmény.
A JS Compress által használt Uglify JS 2 önmagában is elérhető a legtöbb Unix-alapú rendszerre, így telepíthető a legtöbb Linux disztribúcióra és macOS-re is.
Nagyon érdekes megoldást fejlesztett a Google Closure Compiler néven, ami a felsorolt eszközöknél sokkal többre vállalkozik. Nemcsak tömöríti a JavaScript kódot, de átírja optimálisabbra és hatékonyabbra azt. Úgy lehet elképzelni az egészet, mintha egy rossz programozó írna egy lassú, gyenge hatékonyságú kódot, majd egy tapasztalt ismerőse átírná az egészet sokkal gyorsabbra anélkül, hogy bármi változna a kód működésén. Ezzel nemcsak jobb tömörítés érhető el, de sokkal gyorsabban futó kódok is.
Három az egyben megoldások
Ha van erre lehetőség a tárhelyszolgáltatónál, elegáns megoldás egy szerveroldali tömörítőt telepíteni. A Google erre a célra fejlesztette az ingyenes PageSpeed Module nevű alkalmazást, amit Apache és Nginx szerverekre is telepíthetünk. Egyszerre optimalizálja a HTML, JavaScript és CSS kódunkat.
WordPress oldalak esetén több plugin is elvégzi ezt a feladatot automatikusan. A lehetőségek közül a WP Super Minify használatát javaslom, mert egyből a CSS és JavaScript kódokat is képes tömöríteni, és a használata egyszerűbb nem is lehetne.
4, 5. JavaScript és CSS egyesítése
A módszer lényege, hogy csökkentsük a webszerver által kiszolgált fájlok mennyiségét, ezzel időt és szerver erőforrásokat spórolva. Bár rendezettség szempontjából sokkal jobb a logikailag különálló dolgokat külön CSS és JavaScript fájlban tárolni, sajnos nagyon nem hatékony.
Manapság egyre inkább terjednek el a frontend fejlesztők körében a különféle nyílt-forráskódú, szabadon felhasználható könyvtárak és sablonok. Ennek oka, hogy használatuk egyszerű, hatékony, és nem utolsó sorban fejlesztési időt spórolnak meg.
Ilyen JavaScript könyvtárak például az Angular, React vagy jQuery. CSS sablonok közül a Google Web Fonts és a Bootstrap a legelterjedtebb.
Általánosan elmondható, hogy ezeket a külső könyvtárakat nem érdemes integrálni az oldal központi CSS vagy JavaScript fájljába. Ennek számos oka van. Az egyik, hogy ezzel elvágjuk az oldalt a frissítésektől és hibajavításoktól, ezeket pedig folyamatosan kézzel frissíteni nem ajánlott. Egy másik ok, hogy általában ezeket villámgyors CDN-ről hivatkozzuk be, és a kódok szinte tökéletesen optimalizálva és tömörítve vannak. Mivel nagyon sokan használják ezeket, jó eséllyel le se kell töltenie a látogatónak a fájlokat, hiszen már benne van (más oldalakról) a böngésző gyorsítótárában.
Probléma viszont, hogy ezek a könyvtárak nagyon sok olyan elemet vagy függvényt tartalmaznak, amit egyáltalán nem használ az oldalunk, így feleslegesen tölt le a felhasználó rengeteg adatot. Néhány esetben ez kiküszöbölhető, például a Google Web Fonts-nál megadhatjuk paraméternek a használni kívánt betűtípusokat, így nem kell két elem miatt több száz betűtípust letölteni.
Ha ilyen publikus könyvtárakat használunk, mindenképp érdemes meghagyni őket az eredeti külső forrásban.
A saját CSS és JavaScript kódokat viszont érdemes egyesíteni, ahol csak lehet. Szerencsére nem kell kézzel bajlódni ezzel, hiszen léteznek erre szerver oldali megoldások. Ajánlott a Google Combine CSS és Combine JavaScript Apache modulját használni erre a célra.
WordPress esetén többféle plugin közül válogathatunk, ami automatikusan elvégzi az egyesítést. Érdemes ezt megtenni, mert minél több plugint telepítünk, annál több különálló css és JavaScript fájlt fog tartalmazni a weblapunk. Számos más hasznos funkcióval is rendelkezik például a Merge + Minify + Refresh ingyenesen letölthető CSS és JavaScript egyesítő plugin.
6. Képek tömörítése
Talán a leggyakoribb probléma a weblapok nem megfelelő képhasználata. Számos tévhit él a köztudatban a különféle fájlformátumokról és azok tulajdonságairól. Anélkül, hogy nagyon mélyeb beleásnánk magunkat a témába, tekintsük át a legfontosabb tudnivalókat az egyes formátumokról és azok tulajdonságairól. Először nézzük meg a két legfontosabb fogalmat!
Veszteségmentes tömörítés
A veszteségmentes tömörítés egy olyan adattömörítési eljárás, aminek a végeredményéből az eredeti, tömörítetlen adat tökéletesen rekonstruálható. Veszteségmentesen tömörítünk például minden szöveget, hiszen senki nem szeretné, hogy a kitömörítés után itt-ott megváltozott szöveget kapjunk vissza. A lényeg tehát, hogy a tömörítés során nem veszik el semmilyen információ.
Veszteséges tömörítés
Veszteséges tömörítés esetén, ahogy a nevéből is látszik, információ veszik el. Főként különféle multimédiás tartalmak esetében használjuk (hang, kép, videó). Itt a tömörített adatból soha nem tudjuk visszanyerni a tömörítetlen, eredeti információt, csak az érzékszerveink által nagyon hasolónak érzékeltet. Tömöríthetünk úgy is veszteségesen, hogy a minőségromlás ne (vagy csak minimálisan) legyen érzékelhető.
JPEG
A JPEG veszteséges tömörítést megvalósító szabvány. Bár az eljárás kapott veszteségmentes kiegészítést, ezt szinte sehol nem használják, és logikailag is teljesen eltér az eredeti algoritmustól. A JPEG képeknek van egy minőségi jellemzője, amit %-ban adunk meg. 0% a legrosszabb, 100% a legjobb minőség. Minden fényképhez és tulajdonságaiban “fényképszerű” képhez JPEG tömörítést használjunk! Fontos megjegyezni, hogy a 100%-os és 90%-os minőségű JPEG kép között a legtöbb ember nem tud különbséget tenni, de méretben nagyjából harmada a 90%-os a 100%-osnak. Érdemes kikísérletezni, hogy az egyes képtípusokhoz melyik adja a célnak optimális méret-minőség párost. Számos esetben elég a 60%-os minőség is, de ez alá nagyon ritkán érdemes menni.
A Mozilla kifejlesztett egy nagyon hatékony JPEG kódolási algoritmust, ami sokkal jobb eredményt produkál a kódolók többségénél. A projekt itt érhető el.
GIF
Veszteségmentes képtömörítési eljárás átlátszósággal és mozgókép lehetőséggel. Hátránya, hogy maximum 256 színt tud, így manapság az egyetlen logikus felhasználása rövidebb, egyszerű animációk megjelenítése.
SVG
Az SVG egy vektorgrafikus képformátum. A vektorgrafikus képek abban különböznek a bittérképes (vagy más néven pixelgrafikus) képektől, hogy itt az ábra különféle matematikai egyenletekkel van leírva. Ennek megfelelően nem alkalmas fényképek tárolására, viszont tökéletes rajzolt grafikákhoz és illusztrációkhoz. Általában jóval kisebb fájlméretet eredményez, és óriási előnye, hogy a végtelenségig nagyítható minőségromlás nélkül. Sajnos nincs az interneten túlságosan elterjedve, bár nagyon hasznos lenne.
PNG
A PNG is veszteségmentes tömörítési szabvány, ami számos előnnyel rendelkezik a GIF-hez képest. Ilyen például az alfa csatornák megjelenése (átmenetes átlátszóságot tesz lehetővé), jobb tömörítés, gamma korrekció, valamint akár 24 bites (true color) színmélység.
Számos olyan eset van, amikor a veszteségmentes PNG kisebb méretet eredményez, mint a veszteséges JPEG, ezért fontos a helyes formátum megválasztása. Bár ellentmondásnak tűnhet ez az állítás, bizonyos képtípusoknál ez általános. A JPEG-nél említettem, hogy fényképeknél, vagy fényképszerű képeknél ajánlott a használata. Ilyen esetekben soha nem produkál kisebb méretet. Más típusú képeknél viszont szinte mindig jobban járunk a PNG-vel, hiszen sokkal jobb minőség mellett kisebb fájlméretet kapunk.
Ennek bemutatására készítettem egy példát.
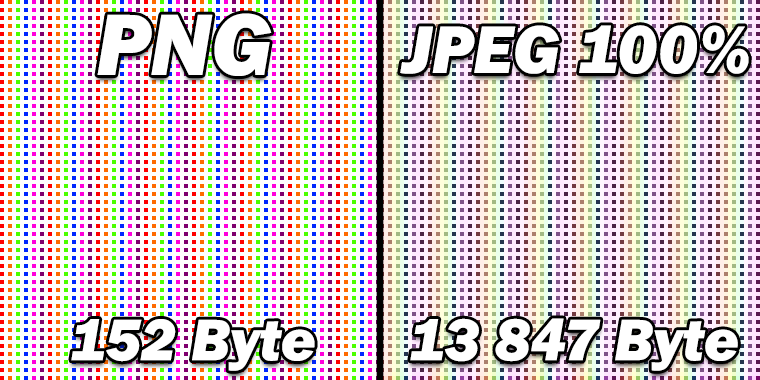
Rajzoltam egy színes pontokból álló mintázatot, majd elmentettem PNG-ben és 100%-os JPEG-ben. Az különbség megdöbbentő. A képet 400%-ra nagyítottam, hogy jól össze lehessen hasonlítani a végeredményt. Bal oldalon láthatjuk az eredeti képet, ami a PNG veszteségmentes tömörítése miatt tökéletes maradt, és csak 152 Byte tárhelyet foglal. Jobb oldalon a 100%-os JPEG nemcsak 9110%-al (!) nagyobb fájlméretet eredményezett, de amint a nagyított képen jól látszik, jelentősen romlott a minősége is a veszteséges tömörítés miatt. A fehér részek színesek lettek, a színek fakóbbak, a pontok színe egészen más lett. Az elkészült képek itt és itt megtekinthetők.
Hogyan lehetséges ez? Az ok a JPEG tömörítés blokk képzésében és diszkrét koszinusz transzformációjában keresendő, ám bármennyire érdekes téma ez, itt nem tárgyalom részletesebben. A dolog tanulsága, hogy kisebb fájlméret érhető el az olyan képeknél, ahol nagyobb homogén felületek vagy sok redundáns tartalom van.
Fontos még megemlíteni a PNG-vel kapcsolatban, hogy több, PNG szabványt alkalmazó tömörítési algoritmus létezik. Ezek között vannak jó és rendkívül nem hatékony megoldások is. A ma ismert leghatékonyabb ilyen eljárás a PNGGaunlet, ami három nagyon jó PNG tömörítési algoritmus kombinációját használja. Lenyűgöző eredményeket tud produkálni. A cikkhez elvégzett tesztjeim során még a Photoshop PNG kódolásával mentett (már önmagában veszteségmentesen tömörített) PNG képeken még 10-30%-ot tud csökkenteni. Ennél rosszabb algoritmussal készült PNG-k esetén sikerült 60% fölötti javulásokat elérni.
Fontos még itt megemlíteni egy nagyon népszerű PNG tömörítő szolgáltatást, a TinyPNG-t. ami 24 bites PNG képeket tömörít 8 bites színmélységűbe. Ez veszteséges tömörítést jelent, viszont megmarad az átlátszóság támogatása, és legtöbb esetben a végeredményen szabad szemmel alig észrevehető a palettacsökkentésből adódó minőségromlás. Ezért cserébe akár 80% feletti helymegtakarítást kapunk. Rendelkezik nagyon egyszerűen használható API-val, ami havi 500 képig teljesen ingyenes.
A jövő formátumai
Sajnos a képtömörítési eljárások sokkal lassabban fejlődtek az elmúlt évtizedekben a videó és hangtömörítéshez képest. A legelterjedtebb JPEG és PNG szabványoknál ma már jóval hatékonyabb tömörítéseket is ismerünk, de nagyon lassan megy az átállás és a nyitás az újakra. A nagyobb böngészők minimális energiabefektetéssel támogathatnának néhány ilyen kezdeményezést, de valamiért nem vesznek tudomást ezekről a korszerűbb technológiákról. Két említésre méltó szabvány van, ami minden bizonnyal meg fogja határozni a következő évek (és évtizedek) képtömörítését.
Webp
A Google fejlesztése a Webp, amit a jövő internetes képformátumának harangoztak be 2010-ben. Meglepően kevés visszhangot kapott annak ellenére, hogy egymillió véletlenszerűen kiválasztott JPEG, GIF és PNG kép esetén átlagosan 39%-al tudta csökkenteni azok méretét úgy, hogy az nem okoz szemmel látható minőségromlást. Gyakorlatilag mindent tud egyszerre, amit a népszerű formátumok csak külön-külön. Képes veszteséges és veszteségmentes tömörítésre, animációra, átlátszóságra, minden fontos metaadatot tud tárolni, különféle színprofilokat tud, és mindezt jelentősen kisebb méretben, mint a JPEG vagy a PNG.
Érthetetlen módon még csak a Chrome és az Opera támogatja alapértelmezetten. Valószínűleg ez az oka, hogy nem terjedt el még robbanásszerűen. Ha minden valamirevaló böngésző támogatná, egyszerűen nem lenne érv bármelyik másik, jelenleg elterjedt formátum használata mellett.
BPG
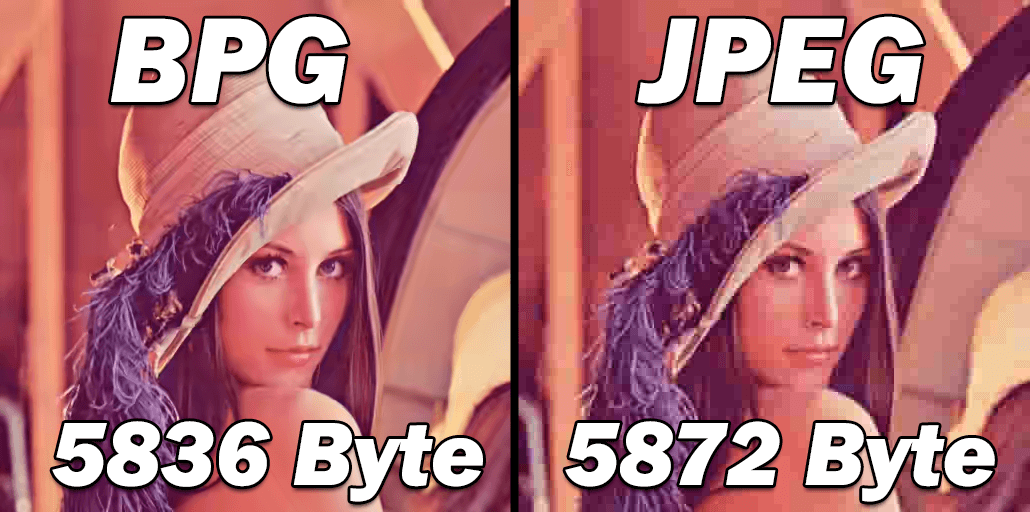
Egy másik ígéretes projekt a 2014-ben megjelent BPG. Sajnos méltatlanul elfeledett, pedig ugyanolyan fájlméret mellett jelentősen jobb minőséget produkál a JPG-nél. A BPG-vel összehasonlítva nagyon nehéz minőségbeli különbséget találni, de a szubjektív meglátásom szerint a Webp kissé részletgazdagabb azonos fájlméret esetén. Ha nem szeretnénk megvárni, míg a böngészők elkezdik a BPG támogatását, egy apró JavaScript-el bármilyen oldalon könnyedén megjeleníthetjük ezeket a képeket.
Több képet is összehasonlíthatunk különféle beállításokkal itt.
FLIF
A veszteségmentes tömörítés trónkövetelője a FLIF. Szerencsére itt nagyon könnyű győztest hirdetni, hiszen a veszteségmentes eljárásoknál nincs szükség érzékszervi tesztekre és összehasonlításokra. A veszteségmentes BPG-re 22%-ot, míg a Webp-re 14%-ot tud verni átlagosan. Lenyűgöző eredmények!
7. Használjunk átméretezett képeket
Fontos nemcsak a megfelelő formátum használata, hanem az optimális méretű képek megjelenítése a weblapokon. Nagyon gyakori hiba a túl nagy felbontás használata ott, ahol azt jóval kisebb méretben jelenítjük meg. Teljesen felesleges sokkal több pixelt letöltenie a látogatóknak, ha azokat úgysem látják.
Néhány éve általános szabály volt, hogy az optimális felbontás az, amekkorában megjelenik az oldalon. Természetesen nagyítható képek esetén kattintás után már mutathatunk sokkal nagyobb méretű képet is, de addig amíg erre nincs szükség, csak lassítja az oldalt, és feleslegesen foglalja a szerver erőforrásait.
Ez a szabály az Apple-nek köszönhetően érvényét vesztette, hiszen egyre jobban terjednek a retina kijelzők és a 4K (vagy annál nagyobb felbontású) monitorok, ahol a megfelelő élességhez 2-4x akkora felbontású kép kell, mint amekkora méretet a kódban meghatározunk neki. Emiatt a PageSpeed Insights sem veszi hibának a megjelenési méretnél nagyobb felbontású kép kiszolgálását.
Meg kell fontolni azonban, hogy a méretezést statikusan végezzük-e (azaz több, különálló fájlból a megfelelő megjelenítése), vagy egy szerver oldali átméretezővel, ahol a képeknek dinamikusan megadhatjuk paraméterként a betölteni kívánt felbontást. Az utóbbi megoldást szűkös szerver erőforrások esetén érdemes hanyagolni, hiszen az időt, amit a kiszolgált kép letöltési idején nyerünk, akár többszörösen elveszthetjük a szerver válaszidejében. Természetesen különféle gyorsítótárazási megoldások segítségével ezen sokat lehet javítani.
WordPress felhasználóknak erősen ajánlott az EWWW Image Optimizer plugin, ami elvégzi helyettünk a piszkos munkát. Szükség szerint átméretez, optimalizál és tömörít minden képet, amit szeretnénk.
+1 Használjunk CDN-t, avagy több legyet egy csapásra
Számomra érthetetlen, hogy miért ilyen méltatlanul keveset hangoztatott megoldás a CDN használata. Egyértelműen ebbe az irányba halad az internet fejlődése, és már néhány éve nemcsak a legnagyobbak kiváltsága a Content Delivery Network-ök használata. Ma már nem kell milliókat fizetni az Akamai-nak egy CDN nyújtotta behozhatatlan előnyökért.
Nagyon leegyszerűsítve a CDN-ek olyan világszinten elosztott tartalomszolgáltató hálózatok, amik a kért tartalmat a legközelebbi adatközpontból, a lehető leggyorsabban szolgálják ki a felhasználóknak. Teljesen mindegy, hogy Magyarországon van a szerverünk, a nemzetközi ügyfeleket is a hozzájuk legközelebb lévő CDN szerver szolgálja ki. Így villámgyors lesz az oldalunk mindig, mindenhol. Emellett számos kiváló, hasznos szolgáltatást nyújtanak.
Az itt felsorolt megoldások többsége azonnal megoldható egy ingyenes Cloudflare plan használatával.
Nézzünk meg csak néhányat a sok szolgáltatás közül:
- Gyors és hatékony cache, ami drasztikusan csökkenti a webszerver terhelését
- IPv6 támogatás
- HTTP/2 és SPDY protokoll használata
- DDoS védelem
- HTTPS
- Spambot és tartalom scraping elleni védelem
- Always Online – szerverleállás esetén tárolt változat kiszolgálása
- HTML, CSS, JavaScript kicsinyítése
- Kiszolgált képek optimalizálása
Tehát nemcsak erős védelmet nyújt, de drasztikusan javítja az oldalsebességet komolyabb erőfeszítés nélkül. Emellett mivel átveszi a terhelés jelentős részét, sokkal gyengébb erőforrásokkal rendelkező webszerver is ki tudja szolgálni az oldalunkat, vagy ugyanolyan erőforrásokkal többszörös forgalom kezelhető zökkenőmentesen.
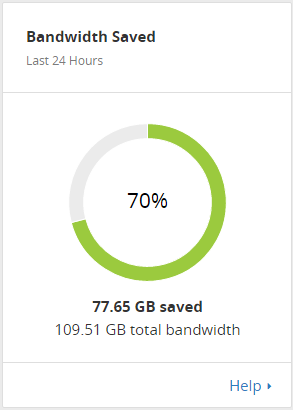
Példának megmutatom az egyik oldalamról készült elmúlt 24 órás statisztikát:
Jól látható, hogy az adatforgalom 70%-át megspórolja a CDN, mindezt az ingyenes csomaggal. Az oldal típusától függően hasonló eredményre számíthatunk a szerver minden erőforrásával kapcsolatban.
Összességében ha csak egy dolgot teszel az oldalad sebességének javításáért, akkor az legyen egy CDN használata. Néhány perc alatt üzembe helyezhető, és onnantól teszi a dolgát magától. Ha azonban komolyabb eredményeket szeretnél elérni és a problémákat tüneti kezelés helyett a gyökerénél megragadni, érdemes végigmenni az összes felsorolt ponton.
A Google PageSpeed Insights egy nagyon jó kiindulópont az oldalsebesség optimalizálásához, de nem igazán lát a dolgok mélyére, így mindenképpen érdemes a részletesebb adatokkal és mérésekkel szolgáló eszközöket is használatba venni. A felületi kezelés szinte soha nem jó megoldás. A kódunkat számos esetben nemcsak sokkal kisebbé tehetjük a megfelelő eszközök segítésével automatikusan, de a komplexebb megoldások hatékonyabbra is át tudják írni ezeket. Így a JavaScript kód akkor is villámgyorsan fut, ha a fejlesztő nem szentelt kiemelt figyelmet a sebesség optimalizálásának. A legjobb, hogy mindezekhez nincs szükség fejlesztőre, hiszen a számos bemutatott eszköz automatikusan végzi a dolgát.
A PageSpeed Insights által kapott tippeket és javaslatokat nem kell vakon megfogadni, erre számos példát láttunk a Javascript és CSS egyesítése részben. Paradox módon gyakran előfordul, hogy a vélt sebességoptimalizálás helyett számos más problémát és nehézséget idézünk elő, így fontos, hogy értsük, hogy mit és mikor kell csinálni.
A képeket övező tévhitek és nagyon gyakori hibák óriási szeletet harapnak ki a lassú oldalbetöltésért felelős dolgok halmazából. Merjük használni a ma ismert legjobb képtömörítő és optimalizáló megoldásokat! Még talán ennél is fontosabb, hogy minden esetben tudjuk és értsük a használandó képformátumot. A fenti példák szemléletesen bemutatják az egyes képtároló algoritmusok gyengéit és erősségeit is. Bár a ma elterjedt formátumokat már meghaladta az idő, sajnos nagyon lassan terjednek a jelenleg elérhető legjobb technológiák. Ennek ellenére érdemes lehet megfontolni az áttérést olyan megoldásra, amit a böngészők támogatása nélkül is meg tudunk jeleníteni apró JavaScript kódokkal (ilyen például a BPG). Az eredmény ugyanolyan képminőség esetén jóval kisebb fájlméret, vagy azonos fájlméret esetén feltűnően jobb minőség. Arra azonban mindenképpen figyeljünk, hogy ne a már tömörített és butított képet akarjuk átkonvertálni az új formátumokra, hiszen ez esetben eltároljuk a korábbi formátum által hordozott zajt is (sőt, veszteséges tömörítés esetén további zajt adunk a képhez így), ami nem várt végeredményhez vezethet.
Ne feledd, minden századmásodperc teljesítményjavulással értékes látogatókat és ügyfeleket nyerhetsz, arról nem is beszélve, hogy a Google is bőkezűen jutalmazza a gyors oldalakat. A fenti pontok megértése és alkalmazása minden bizonnyal az egyik legjobb befektetés, amit az oldaladdal tehetsz.