A SEO sokak számára egy mágikus kifejezés, kevesen tudják, pontosan mit jelent, de mindenki használja. Nem egy egyszerű feladat, de a legtöbb weblapról az alapok is hiányoznak, így könnyű beszállni a versenybe.
Cikkünkben olyan jó tanácsokat, tippeket olvashatsz az on-site SEO szempontokról, amelyek megfogadásával már bőven átlag feletti on-site SEO-val fog rendelkezni a weboldalad. A jelszó: kis erőbefektetés, hatalmas megtérülés.
Tartalom
Az on-site SEO, azaz oldalon belüli SEO, alapja a “jó tartalom”. E nélkül, lehet bármilyen menő az oldalad és gyűjthetsz bármennyi linket, nem jutsz vele messzire. Az, hogy mi számít jó tartalomnak és hogyan állítsd elő, sok cikk központi témája a weben, de az a rossz hírem, hogy ezen tanácsok nagy része használhatatlan.
Ha rám hallgatsz, akkor a lehető legtermészetesebb formában gyárts értékes tartalmat a saját célcsoportodnak.
Ez egy kicsit ellentmondásosnak tűnhet egy “Hogyan csináld” cikkben, de nincs pontos recept a jó tartalomra. Mondok egy példát, amitől világosabb lesz. Ha például fekete és barna étkező asztalokat árulsz, magától értetődő, hogy ezekre a szavakra szeretnél megjelenni a kereséseknél, így párszor megemlíted őket. Viszont mi történik, ha a közönséged sötét asztalokat keres? Mindamellett, hogy természetesebb és emberibb, ha szinonimákat használsz egy szövegben, attól sem kell félned, hogy lemaradsz fontos megjelenési lehetőségekről.
Ha a tartalom gyártásra nincs is egyetemes tuti módszer, minden másra igen. Ezeket olvashatod a következőkben.
Title Tag
Egy alapvető mérföldkő a SEO-ban a title tag (más néven címsor, title mező). Ez az, ami majd a böngészőben visszaköszön, és tudatja a böngészővel és a potenciális látogatóval, hogy miről szól a hivatkozott weboldal. Éppen ezért rendkívül fontos rangsorolási szempontból.
Mivel nem csak a böngészőknek gyártjuk a weboldalakat, hanem elsősorban embereknek, fontos, hogy a title tag-ek ne csak oda dobált kulcsszavakból álljanak, hanem ténylegesen információt adjanak át.
Megjegyzés: a title tag-et olvassák fel a gyengén látók által használt szoftverek is, így különösen fontos, hogy jól átadja az oldal lényegét.
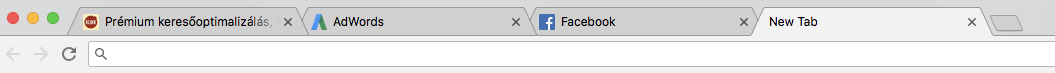
Továbbá kevesen tudják, de a title tag jelenik meg a böngésző fülén is, így segítve a tájékozódást, ha egyszerre több ablak van megnyitva.
Megjegyzés: a title tag-et nem szabad összekeverni a h1 tag-gel (lásd lejjebb), amely az oldalon megjelenő tartalom címe lesz. A title tag, magán az aloldalon, a szöveges részben nem jelenik meg.
Title Tag Tippek
- A weblapodon, minden aloldalhoz tartozzon egyedi title tag.
- A title tag legyen releváns az oldal tartalmára.
- Egy, az adott aloldalra vonatkozó, fókusz kulcsszó szerepeljen benne.
- A title tag maximális hossza 600px, függően attól, hogy milyen széles betűket használsz ez kb 65 karakter. Érdemes ezt a helyet kitölteni, de túllépni nem szerencsés, mert 600px-en túl a böngésző levágja a címsort, és nem is veszi figyelembe a rangsorolásnál.
- Legyen a title meződ figyelemfelkeltő és informatív: fontos, hogy ne csak kulcsszavak szerepeljenek ömlesztve a title tag-ben, hanem érdekes legyen a felhasználó számára. A cél mindig a kattintás!
Title Tag Példák
A könnyebb értelmezhetőség végett, nézzünk pár példát jó és nem túl jó title tag-ekre.
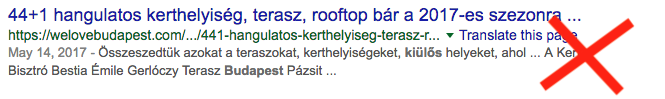
Ha például kávézót keresek Budapesten, “budapesti kiülős kávézók” keresőszóval, akkor egy tipikus példája annak, amikor egy rakás kulcsszót beleteszel a title tag-be a következő:
Lehet, hogy jól fogsz rangsorolni, de biztos nem sokaknak lesz kedve rád kattintani.
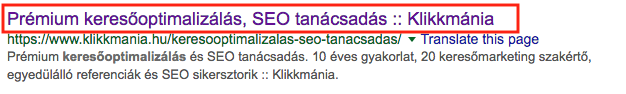
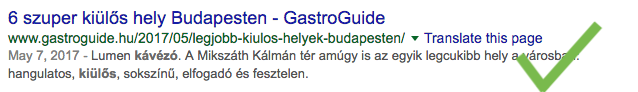
Ennél sokkal informatívabb és érdekesebb tartalmat sejtető title tag az alábbi. Itt tudja a felhasználó, hogy egy listát fog találni kipróbált, jó kiülős kávézókról Budapesten, ahonnan könnyen kiválaszthatja a neki megfelelőt.
Meta Description
A meta description-t a Google nem veszi figyelembe a rangsorolásnál, közvetlenül. Közvetve viszont, kiemelt szerepet tölt be. Ha az oldalra releváns, jól megírt meta description-nel rendelkezel, akkor az növelheti az átkattintási arányt, ami viszont egy fontos rangsorolási faktor.
Meta Description Jó Tanácsok
- A weblapodon, minden aloldalhoz tartozzon egyedi meta description.
- A meta description legyen releváns az oldal tartalmára. Ha nem az, akkor a Google automatikusan szív be tartalmat az oldalról és emiatt rosszabb lehet az átkattintási arányod. Tehát közvetve rontja a keresőben elfoglalt pozíciód.
- Előnye, hogy ide már több kiemelt kulcsszót is beilleszthetsz.
- A meta description maximális hossza 156 karakter, ezt sem érdemes túllépni, mert a többit a böngésző egyszerűen kipontozza. De érdemes a lehető legjobban kihasználni.
Megjegyzés: a Google 2017-ben megemelte a karakterszámot 300-ra, de nemrégiben visszaálltak a 156-os karakterszámra. Ha biztosra akarsz menni, akkor az első 130-150 karaktert egy egybefüggő szövegként írod meg. Így a későbbi limitváltásokkor nem nyúlhatsz mellé, ez mindig meg fog jelenni mobilon és desktopon is.
- Ez az “intro” szöveged az oldaladra, itt is fontos, hogy figyelemfelkeltő és informatív legyél, valamint lehetőség szerint illessz bele egy call-to-action-t (pl.: Fedezd fel…, Látogass el…, Kérje ingyenes árajánlatunk…)
Meta Description Példák
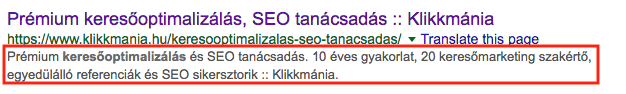
Az előző példánál maradva, bár a title tag elnyerte tetszésünk, de a meta description-ön látszik, hogy nem lett kitöltve, és az oldalról a megadott kulcsszavakhoz passzoló szöveget szívta be a szöveg.
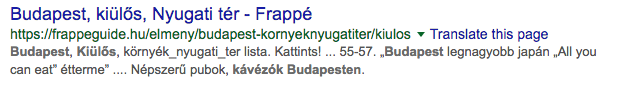
Sokkal inkább kattintásra buzdít az alábbi példa. Röviden összefoglalja, hogy mit tud a hely, hol található, a megfelelő kulcsszavak benne vannak, így már egyből el tudom dönteni, hogy érdemes-e kattintanom a honlapra, avagy sem.
URL Struktúra
A honlap és URL struktúra az a SEO szempont, amelyre már a honlap kialakítása előtt gondolni kell. Utólag már nem lehet foltozgatni, úgy, mint a lemaradt meta description-öket, vagy csak nagyon nehezen. Tekintve, hogy a jó URL-ek is erősítik a keresési rangsorban betöltött pozíciódat, tartsd szem előtt ezt a pontot.
Az URL struktúra kialakítása egy elég komplex tudást igénylő feladat. Ha új vagy a SEO területén és egy összetett weblapod lesz, például egy webshop, akkor megéri szakértőhöz fordulni. Érdemes egy SEO-s és egy UX-es (user experience) szakemberrel is beszélni.
URL Struktúra Jó Tanácsok
URL struktúrád kialakításánál, általánosságban, az alábbiakat tartsd szem előtt:
- Legyenek az URL-ben a kulcsszavak.
- A fókusz kulcsszó szerepeljen minél közelebb a domain névhez.
- Az URL legyen rövid: a keresési találatokban maximum 115 karakterig jelenik meg az URL-ed, és utána már figyelembe sem veszik a böngészők mi van benne, ha a fókusz kulcsszavad csak ez után jön, az elég kellemetlen. Megjegyzés: a 2-es és a 3-as pontok azért is fontosak, mert a weblap hierarchiád mélységét mutatja. Minél “laposabb” a weblap hierarchiád, annál jobban fog szeretni a Google.
- A jobb felhasználói élmény érdekében legyen főleg szöveges az URL. A sok számos és specifikus karakteres URL-eket kerüld.
Tipp: ha gyakran hozol létre újabb aloldalakat, például blogod van, akkor figyelj oda mi jelenik meg az URL-edben. A CMS-ek (content management systems) gyakran a blog címét teszik be automatikusan az URL-be. Lehet, hogy ennél te tudsz frappánsabb rövidebb változatot is.
Két szemléletes példa: az elsőnél rövid, a fő kulcsszavakat tartalmazó URL van. A másodiknál pedig olyan hosszú a link, hogy a böngésző már csak szeletekben mutatja.
H1 Tag – Fejezetek címsorai
Úgy, mint a könyvekben, a weboldalakon is tagoljuk a szöveget a könnyebb olvashatóság érdekében. Az online világban különösen fontos, hogy egy szöveget minél kisebb egységekre bontsunk: fejezetekre, alfejezetekre, bekezdésekre. Az egyes (al)fejezeteket pedig mindig jó ha címmel látjuk el, amelyből az olvasó rögtön tudja, hogy az az egység miről fog szólni.
A különböző fejezetek címsorának hierarchiáját a <h1>-<h6> tag-ek jelölik. Ez alapján tájékozódnak a böngészők az oldalon.
A legfontosabb mind közül a h1 tag, amely egy közvetlen rangsorolási faktor, minden oldalon erősen ajánlott feltüntetni. Ez lesz tulajdonképpen az aloldalon lévő szöveg címe. A title tag-gel együtt tudatják a böngészővel az aloldal központi témáját, és mindkettő olvasási támogató funkciót tölt be a gyengén látók számára.
A többi fejezet cím közül fontos lehet még SEO szempontból a h2 és h3 tag, amelyek további információt szolgáltatnak a keresési robotoknak az oldal tartalmáról, de a rangsorodra közvetlenül nincsenek hatással. A h4-h6 tag-ek viszont, már nem különösebben mérvadóak.
H1 Tag Tippek
- Minden aloldalon egy darab h1 tag szerepeljen, és
- Mindenhol egyedi h1 tag legyen.
- A h1 tartalmazzon fókusz kulcsszavakat.
- A h1-ből világosan derüljön ki, hogy miről szól az aloldal. A h1-re nincs kifejezett karakter limit, de tartsd röviden és lényegre törően.
Egy szemléletes példa a hierarchia felállítására:
Helytelen tag-elés:
<h1> A cikk címe </h1>
<h2> Alfejezet címe – 2. szint </h2>
<h2> Alfejezet címe – 2. szint </h2>
<h1> A cikk címe </h1>
<h3> Alfejezet címe – 3. szint </h3>
Itt több h1 tag-et is felvettek és a h1 után rögtön h3-at is.
Helyes tag-elés:
<h1> A cikk címe </h1>
<h2> Alfejezet címe – 2. szint </h2>
<h3> Alfejezet címe – 3. szint </h3>
<h3> Alfejezet címe – 3. szint </h3>
<h2> Alfejezet címe – 2. szint </h2>
<h3> Alfejezet címe – 3. szint </h3>
<h3> Alfejezet címe – 3. szint </h3>
Itt helyesen egy darab h1 tag lett felvéve és a h2, h3 tag-ek logikusan követik egymást.
Belső Linkek
Az oldalon belüli linkelés tulajdonképpen azt jelenti, hogy a weblapod kijelölt tartalmát elérhetővé teszed mind a látogatók, mind a böngészők számára.
Például, a főmenüben felvett oldalakra, minden oldalról lesz legalább egy link. Ezeket az oldalakat a Google nagy eséllyel indexelni fogja.
Míg, az olyan oldalakat, ahova oldalon belül nem vezet link, például, ha egy hirdetéshez több különböző landing oldalt készítesz, optimalizálási szempontból, akkor azokat a Google valószínű nem fogja indexelni. Ezeknek a landing oldalaknak a lényege, hogy csak az lássa, aki a hirdetésedre kattintott.
Az oldalon belüli linkelésnek a legfőbb szerepe, hogy a linkek értéket adnak át egyik aloldalról a másikra. Ezt hívjuk link equity-nek (~link tőkének), amely fontos rangsorolási szempont. A gyakorlatban ez azt jelenti: amelyik aloldalra sok link vezet a weboldalon belül, arról a böngésző tudni fogja, hogy az egy lényeges aloldal, mert sok látogatót akarsz odaterelni.
Jó Tanácsok Belső Linkek Rendszeréhez
- Az ideális, ha minden oldalra, amit szeretnél, hogy a Google indexeljen vezet link.
- Azonban, ez ne jelentse azt, hogy rendszertelenül mindenhonnan linkelsz mindenhova. Készíts belső linkelési stratégiát, és a kiemelt aloldalaidra vezesd a legtöbb linket.
- A horgonyszöveg tartalmazza a fő kulcsszavaidat. Persze itt is maradj mindig a természetességnél, ne optimalizáld túl.
Összegzés
Ebben a cikkben a legfontosabb oldalon belüli SEO szempontokról olvashattál. Ezeket az egyszerű és logikus lépéseket betartva könnyedén megteheted az első lépéseket weboldalad keresőoptimalizálása felé. Kis erőbefektetés, hatalmas megtérülés.
És ne feledd! A legfontosabb, hogy mindig tartsd szem előtt kinek írod a tartalmat.
Van saját bevált módszered, ötleteid? Írd meg kommentben!