Mindig az alapoknál kell kezdeni. Örökre száműzhetjük magunkat a local pack-ből, ha olyan lassú az oldalunk, hogy a látogatók még a teljes betöltés előtt visszafordulnak, és még a Google sem tudja eldönteni, hogy hol és hogyan lehet minket elérni… Így nehezen tudjuk meggyőzni a keresőóriást, hogy releváns találat lehetünk a felhasználóknak. Lokális SEO cikksorozatunk második részében a helyi keresőoptimalizálás technikai vonatkozású aspektusait vesszük górcső alá.
Ahogy azt az előző cikkben is írtuk, lokális SEO esetén a rangsorolási faktorokat az alábbi fő kategóriákba sorolhatjuk be:
- Google Cégem
- Linkek
- Értékelések
- On-page SEO
- NAP említések (Citation)
- Viselkedési faktorok
- Perszonalizálás
- Közösségi média
Azonban mindezen faktorok csak részeredményeket lesznek képesek elérni, ha – mint mindig – az alapok nincsenek rendben. Mielőtt lokális optimalizálásra adjuk a fejünket fontos, hogy a weboldalunk általános SEO állapota (technikai SEO, on-site SEO, off-site SEO) rendben legyen. Ezekre az általános, tradicionális tényezőkre és optimalizálási lehetőségekre ebben a cikkben nem fogunk kitérni, csak a lokális SEO szempontjából közvetlenül releváns, azon belül is a technikai SEO alá tartozó elemeket fogjuk részletezni. A lokális keresőoptimalizálásban felhasználható on-site SEO és off-site SEO elemeket cikksorozatunk későbbi részeiben mutatjuk be.
A mobil eszközökre optimalizált weboldal két ok miatt alapvető fontosságú. Egyrészről a Google 2019-ben áttért a mobile-first indexing-re, amit azt jelenti a gyakorlatban, hogy most már a weboldalakat nem a desktop verziójuk teljesítménye alapján értékeli, hanem a találati eredmények lista összeállításakor a mobil verzió teljesítményeit veszi figyelembe. Vagyis hiába penge és szétoptimalizált a desktop oldalunk, ha a mobil verzió köhög, azzal a rangsorolási eredményünket vetjük vissza.
Másrészről, általánosságban is igaz, hogy az internetforgalom nagyobbik része már mobil eszközökön történik, a lokális SEO esetében is még általánosabb igazság. Gondoljunk csak bele: egy “gyógyszertár a közelben” kifejezésre sokkal valószínűbb, hogy mobil eszközről fognak rákeresni, mintsem desktopról. Vagyis a lokális keresésekből érkező organikus forgalom a weboldalunk mobil verziójával fog találkozni, és annak teljesítménye és kezelhetősége alapján fog dönteni arról, hogy igénybe veszi-e a szolgáltatásunkat, megrendeli-e a termékünket.
A technikai lokális SEO elsősorban a Viselkedési faktorra van hatással. A weboldal megfelelő technikai optimalizáltsága ugyanis meghatározza, hogy mekkora lesz a visszafordulási arány, az oldalon töltött idő, és még akár a konverziós számokra is hatással lehet. Ennek oka pedig az, hogy ha lassan tölt be az oldal, és mobil eszközről nehezen kezelhető, akkor a látogatók nagyobb valószínűséggel és hamarabb fogják elhagyni azt. Ezek mellett a rangsorolási és átkattintási arányokra is hatással tudunk lenni azzal, ha segítünk a Google-nek értelmezni az oldalunkon található információkat annak érdekében, hogy valóban releváns keresés esetén listázzon ki minket, illetve listázás eseten releváns és valós adatokat tudjon megjeleníteni.
Ezek okán a mostani cikkben az alábbi témaköröket fogjuk körbejárni:
- Mobil-barát oldal
- Oldal betöltési sebessége
- Strukturált adatok
- NAP (név, cím, telefonszám)
Mobil-barát oldal
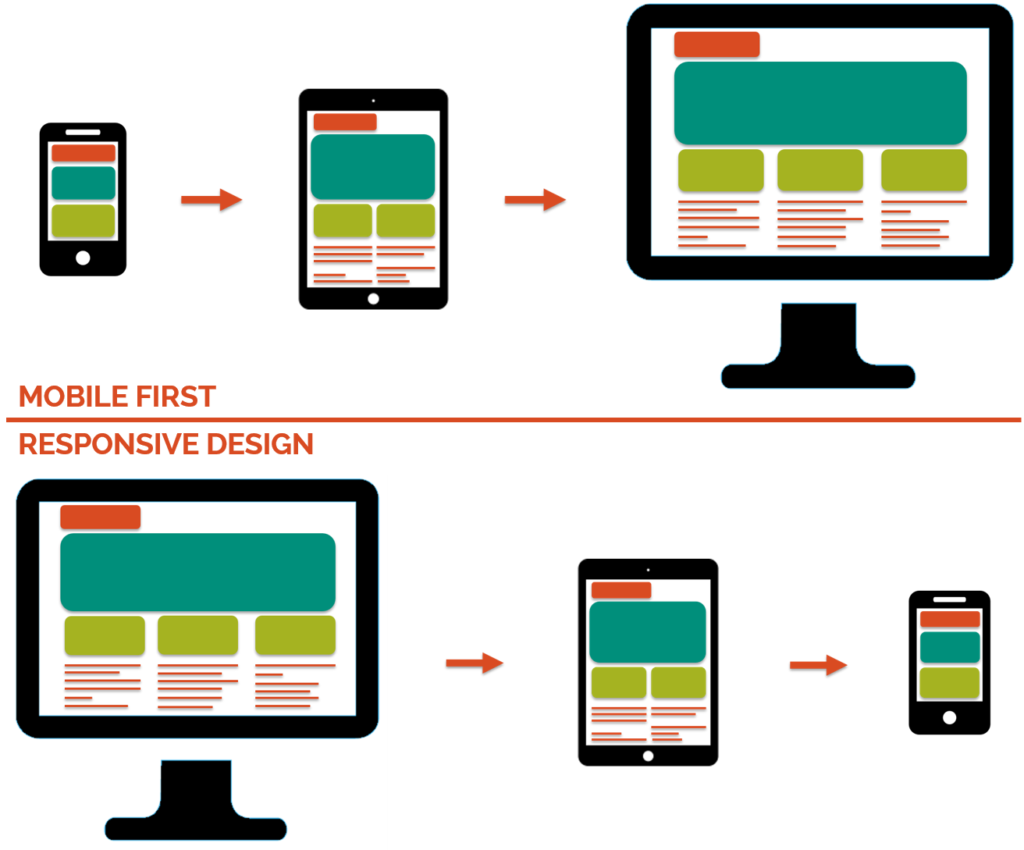
Azon oldalakat nevezhetjük mobil-barátnak, amelyek mobil és minden kézben tartott eszközön (pl. tablet, iPad) helyesen jelennek meg és könnyen kezelhetőek. Vagyis amelyek (többek közt) reszponzívak, megfelelő a betöltési sebességük, érvényesülnek rajta a UX szempontok, és mértékkel használnak pop-up-okat.
(Forrás: brownbagmarketing.com)
Azt, hogy a weboldalunkat mobil-barátnak tekinti-e a Google, egy rövid és egyszerű vizsgálat lefuttatásával tesztelhetjük a Google saját eszköze segítségével.
Weboldalunk mobil-barát jellegének fontosságát támasztják alá azon adatok, miszerint:
- A Google 2019 július óta a weboldal mobil változatának teljesítményét veszi figyelembe a desktop változat helyett a rangsorolásban
- Az internetezők legalább 77%-a legalább egyszer mobil eszközről látogatta meg egy helyi vállalkozás honlapját (forrás: BrightLocal)
- Az interneten töltött idő 70%-a már mobilon történik,
- A felhasználók 74%-a nagyobb valószínűséggel tér vissza egy mobil-barát weboldalra,
- A felhasználók 67%-a nagyobb valószínűséggel vásárol egy mobil-barát oldalról (forrás: WebFX)
Arról már nem is beszélve, hogy egy mobil-barát weboldalon könnyebb a navigálás, így magasabb oldalon töltött időhöz, és magasabb konverziós arányhoz vezethet. Ezek pedig pozitív hatással lehetnek a Viselkedési faktorra, ami a lokális SEO-ban is kiemelt jelentőséggel bír.
Weboldalunk mobil-barát jellegének támogatása érdekében az alábbi főbb optimalizálási lehetőségeink vannak:
- Javítsuk az oldal betöltési idejét (erre részletesebben kitérünk a következő pontban)
- Ne csak desktopról vagy külön “m.” aldomain-en lehessen elérni az oldalunkat, hanem egy reszponzív design használatával egyetlen, minden eszközre optimalizált megjelenítésű weboldalon keresztül tudjanak minket elérni a látogatók. Így mobil eszközön is teljeskörű élményt kapnak anélkül, hogy az “m.” verzió miatt a weboldalunk két változatát kéne mindig külön-külön frissítgetnünk.
- A desktop verzió megjelenítése mobil eszközön azért is rossz ötlet, mert minden link és gomb túl kicsi a mobil eszköz kijelzőjén, és ujjal nyomkodva őket könnyű mellényomni. Ezen ‘hüvelykujj-szabály’ figyelembevételével (vagyis az emberi ujj méretéhez legyenek igazítva a gombok és linkek) a mobil design kialakítása során egy könnyen kezelhető honlapot kaphatunk.
- A ‘call-to-action’ gombok ne csak a hüvelykujj-szabálynak feleljenek meg, de legyenek könnyen megtalálhatóak mind pozíciójuk, mind design-juk (méret, szín) szempontjából.
- Óvatosan a pop-up-okkal! Bár a pop-up remek eszköz lehet a figyelem megragadására, azonban figyeljünk oda, hogy mobil eszközön is könnyen olvasható legyen, igazodjon az eszköz méretéhez (ne nyúljon túl a képernyő szélén), és könnyen bezárható legyen (a bezáró gomb könnyen megtalálható legyen, ne olvadjon bele a háttérbe, és elég nagy legyen a könnyű megnyomáshoz)
- Felhasználóbarát navigáció használata. A fentebb már említett könnyű megtalálhatóság és kezelhetőség (hüvelykujj-szabály) értelmében a legegyszerűbb, ha hamburger menüt használunk. Ezt jelezheti a szokásos három vonal ☰, vagy a ‘Menü’ szöveg kiírása – design-tól függően. Pozíciójában a jobb oldali elhelyezés a javasolt tekintettel arra, hogy a népesség nagy része jobb kezes – ezáltal kényelmesen, egy kézzel, a képernyőn való átnyúlás nélkül tudják kezelni a menüt. A menüpontok száma lehetőség szerint ne legyen több mint 7, így görgetés nélkül is mindegyik megjeleníthető a mobil eszközök kicsi kijelzőjén.
Oldal betöltési sebessége
Roppant bosszantó tud lenni, ha megfelelő internet kapcsolat mellett is hosszú másodperceket kell várni egy oldal betöltésére. Hát még gyenge mobilnettel… Ez pedig a visszafordulási arány emelkedésének kedvez, ami így a Viselkedési faktorra negatív hatással lehet.
Az oldal betöltési sebességét meghatározzák szerver oldali (pl. szerver válaszideje) és kliens oldali (pl. az oldal mérete) elemek is.
A Google 200 ms alatti szerver válaszidőt tart kívánatosnak, 500 ms feletti válaszidő pedig már elfogadhatatlan.
Az oldal méretét több tényező is befolyásolja, és iparáganként eltérő lehet, hogy milyen fokig lehet az oldal méretét csökkenteni úgy, hogy az tartalmában és design-jában ne járjon élményvesztéssel. A felesleges kódok törlése, a ‘lazy-loading’ (hajtás feletti képi tartalmak csak görgetés után töltenek be), képek méretének és formátumának optimizálása csak néhány azon megoldások közül, amelyekkel biztosítani tudjuk, hogy ne kelljen 3.5 másodpercnél többet várnia egy látogatónak az oldal használatba vételéhez.
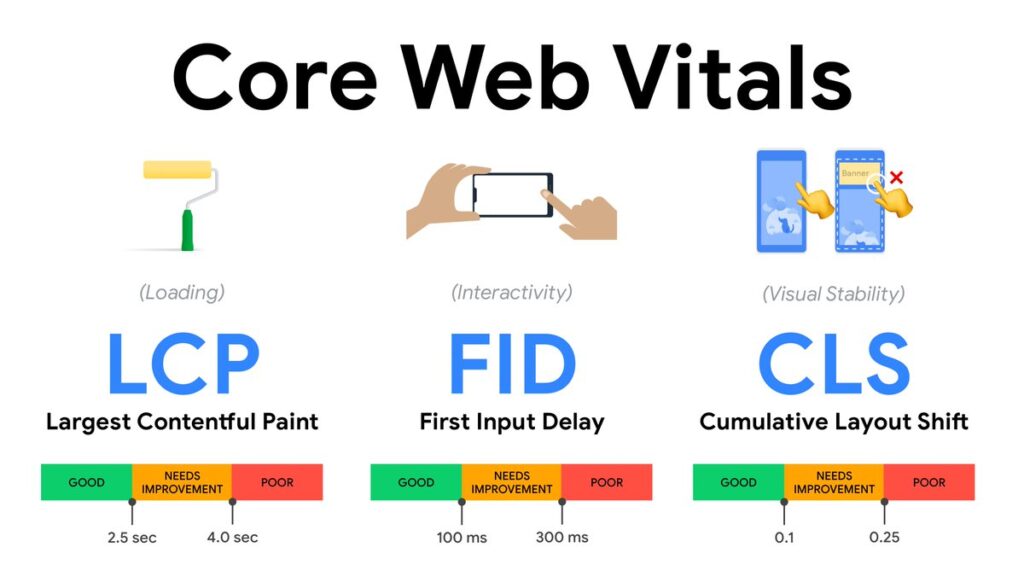
A Google Search Console idén nyáron 3 új mérőszámot tett riport formában elérhetővé, amik a weboldal teljesítményét és felhasználóbarát mivoltát hivatottak a betöltési idő tükrében megmutatni. A Core web vitals, avagy az Alapvető webes vitals-mutatók az alábbiak:
- LCP – Largest Contentful Paint, Legnagyobb vizuális tartalomválasz: Az oldal betöltési teljesítményének mérésére szolgál. Az oldal hajtás feletti legnagyobb méretű elemének (pl. kép, videó thumbnail kép, háttérkép, bekezdésnyi szöveg) betöltési ideje. 2.5 mp alatt legyen.
- FID – First Input Delay, Első interakciótól számított válaszkésés: Az oldal interaktivitását fejezi ki. Az az idő, amely az oldallal való első interakciótól (pl. linkre kattintás, gombra koppintás) addig tart, amíg a böngésző válaszol az interakcióra. 100 ms alatt legyen.
- CLS – Cumulative Layout Shift, Elrendezés összmozgása: Azt határozza meg, hogy mennyit mozog az oldal elrendezése a betöltés során. A pontszám 0 és 1 között lehet, ahol a nulla azt jelenti, hogy nincs mozgás, az 1 pedig a legtöbb mozgást jelzi. Ez azért fontos, mert az oldalelemek elrendezésének mozgása – miközben a felhasználó használni szeretné az elemeket – rossz felhasználói élményt eredményez.
A fenti mutatók jelenleg tájékoztató jelleggel érhetőek el a Google Search Console-ban, azonban a hírek szerint (várhatóan 2021-től) új rangsorolási tényező lesz. Ezért érdemes már idén erőforrást allokálni arra, hogy az oldal nagy méretű elemei ne hátráltassák az oldal betöltési idejét, a böngésző kellő idő alatt reagálni tudjon az interakcióra, illetve betöltés közben minél kevesebbet ugráljon az oldal elrendezése.
A fenti tanácsok megfogadásával nem csak a mostani versenyben tudjuk előnyhöz juttatni a weboldalunkat, de a jövő évben várható változásoknak is elébe tudunk menni – megelőzve ezzel a versenytársainkat.
Strukturált adatok
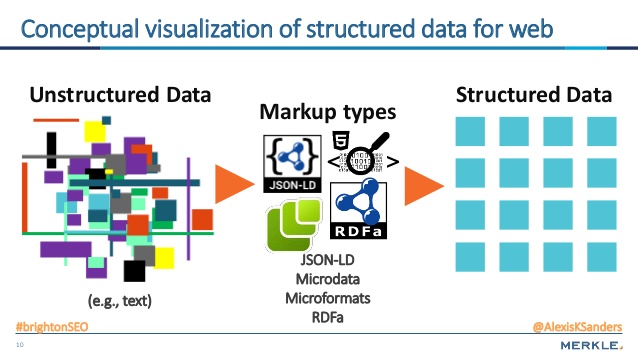
A mikroadatok alkalmazása egyre nagyobb népszerűségnek örvend SEO körökben többek közt azon egyszerű oknál fogva, hogy így könnyebb nulladik pozíciós helyekre kerülni a találati listában. Emellett viszont a keresőmotoroknak is segítséget tudunk adni, hogy könnyebben tudják értelmezni a lokáció-alapú strukturált információkat, úgymint cím, esemény időpontja, telefonszám, stb.
A lokális SEO-ban a strukturált adatok segítenek, hogy a keresési találatok listáján pontosabb és relevánsabb adatokat tudjon a Google megjeleníteni.
Annak érdekében, hogy a strukturált adatokkal ne essünk túlzásba, valamint a megfelelő, releváns markup-okat használjuk, és így ne vegye őket a Google spammy-nek, tartsuk szem előtt a felhasználók keresési szándékát, és ennek mentén határozzuk meg, hogy mely adatok strukturálása szükséges és hasznos, és melyek elhagyhatóak. Például egy szálloda honlapján ne használjunk bankoknak szánt markup-okat.
(Forrás: Alexis K. Sanders at BrightonSEO Conference)
Ebben segítséget tud nyújtani a Google vonatkozó Developers weboldala. Bemutatják, hogyan érdemes beilleszteni az attribútumok kódját a honlap kódbázisába, illetve kategóriánként listázzák, melyik kategóriában milyen attribútum számít szükségesnek, illetve ajánlottnak.
Local Business esetén az alábbi ajánlásokat teszi a Google.
Szükséges attribútumok:
- @id: URL formában megadott egyedi lokáció azonosító. Egyedinek és változatlannak kell lennie, azonban nem kell aktív linknek lennie. Ha több lokációval is rendelkezik a vállalkozás, úgy az azonosítónak is egyedinek kell lennie minden lokációra.
- address: az üzlet fizikai címe. Érdemes minél több adatot megadni.
- name: a vállalkozás neve
Ajánlott attribútumok:
- aggregateRating: a vállalkozás átlagos értékelése
- department: ha a vállalkozásnak vannak alrészlegei
- geo: földrajzi koordináták
- geo.latitude: szélességi fok
- geo.longitude: hosszúsági fok
- menu: szöveges vagy URL formátumban megadott menü struktúra (élelmiszerüzletek részére)
- openingHoursSpecification: nyitvatatási idő
- openingHoursSpecification.closes: zárási időpont. Formátuma: óó:pp:mm
- openingHoursSpecification.dayOfWeek: a hét azon napjai, amikor az üzlet nyitva van
- openingHoursSpecification.opens: nyitási időpont. Formátuma: óó:pp:mm
- openingHoursSpecification.validFrom: szezonális zárvatartás kezdete. Formátuma: ÉÉÉÉ-HH-NN
- openingHoursSpecification.validThrough: szezonális zárvatartás vége. Formátuma: ÉÉÉÉ-HH-NN
- priceRange: üzlet árkategóriája. Vagy számszerű skálával (pl. “$10-15”), vagy pénznem ikonnal kifejezve (pl “$$$”)
- review: a vállalkozásról írt vélemény
- servesCuisine: milyen típusú ételeket kínál az üzlet
- telephone: telefonszám, amin a vállalkozás elérhető
- url: az adott üzlet lokációjának megfelelő URL
Az különbözteti meg a szükséges és az ajánlott attribútumokat, hogy míg előbbit ha nem töltjük ki, azok biztosan nem jelennek meg rich content-ként, addig utóbbi kitöltés nélkül is megjelenhet rich content-ként.
A kód elhelyezésével kapcsolatban több megoldási lehetőség is létezik: standard (HTML) mikroadat, JSON-LD és RDFa. A Google a HTML mikroadatokkal szemben a JSON-LD-vel implementált markup-okat preferálja.
A strukturált adatok meglétének és helyes működésének ellenőrzésére is kínál eszközt a Google: Strukturált adatok tesztelőeszköze.
Illetve kínált… az eszköz jelenleg még használható, azonban a Google diszkreditálta, és idővel meg fogja szüntetni. Helyette a Rich Results Test eszköz használatát javasoljuk: Rich Results Test
Következetes NAP használat
A partnerek oldalán elhelyezett említések (citation) – amikor a cégünk neve, címe és telefonszáma kerül elhelyezésre – témakörét most nem érintjük, viszont a NAP kérdésköre weboldalon belül is értelmezhető és fontos elem tud lenni.
A weboldalon elhelyezett NAP adatokkal kapcsolatban 3 dologra kell odafigyelni: formátum, feltérképezhetőség, elhelyezés.
Fentebb már tettünk említést a strukturált adatokról, ez a nulladik pont. A következő lépés, hogy ne csak a partner oldalakon és a Google Cégem profilon, de magán a honlapon is fontos, hogy a cég neve, címe és telefonszáma következetesen azonos formátumban kerüljön feltüntetésre. Ezzel a Google keresőbotjainak a munkáját támogatjuk azzal, hogy gyorsabban és pontosabban tudják beazonosítani, hogy több említés ugyanazt a helyi vállalkozást jelölik – nem pedig két hasonló nevű és elérhetőségű külön céget.
Vagyis a ‘Győr, Aranka u. 34. H-9024’ címet nem tekintjük azonosnak a ‘9024 Győr, Aranka u. 34.’ formátummal. Mi emberek tudjuk értelmezni a két eltérő formátum által kódolt azonos tartalmat, azonban a gépeknek ez nehézséget okoz, amit következetes, azonos formátum használatával tudunk áthidalni.
(Forrás: worldlift.io)
A NAP adatoknak nem csak beazonosíthatónak kell lenniük a robotok számára, de olvasniuk/látniuk is szükséges azokat. Ezért nem jó megoldás, ha például a képbe van “beégetve” a cím. Az emberi szem tudja olvasni, de a robotok nem tudják “látni” a képeket, számukra az egy ugyanolyan kép, mint bármelyik másik. Ezért, hogy a robotok számára is láthatóvá tegyük a NAP adatokat, azokat a HTML kódban kell elhelyezni. Egyszerűen fogalmazva: ha kék kiemeléssel ki tudod jelölni a szövegrészt, a robotok is látni fogják.
A NAP adatokat nem csak a keresőrobotok miatt kell elhelyezni az oldalon, de a humán látogatók miatt is. Ha könnyen elérhetővé tesszük ezeket az adatokat a látogatóknak, könnyebben és nagyobb valószínűséggel fognak felkeresni vagy felhívni minket. Ezen dupla előny miatt 3 helyen mindenképp szükséges elhelyezni az elérhetőségeinket: footer, ‘Rólunk’ oldal, és a ‘Kapcsolat’ oldal. Ezek mellett egy keskeny fejlécben is elhelyezhető a cím és a telefonszám a maximális UX érdekében.
Bár még erősen tartja magát a megszokás miszerint desktopra tervezzük a weboldalainkat, és desktop eszközön ellenőrizzük azok működését, azonban a lokális SEO esetében hatványozottan fontos átállítanunk magunkat, és megszokni, hogy elsősorban a weboldalunk mobil verzióját optimalizáljuk. Legyünk elfogulatlanok! Ha külső szemmel nézve is gyorsnak és könnyen kezelhetőnek ítéljük meg az oldalunkat, valamint a strukturált adatok által biztosítottuk, hogy a keresőbotok is láthassák és értelmezhessék az oldalunk tartalmát, akkor az optimalizálás oroszlánrészével kész vagyunk.
Folytatjuk…
Ez a cikk egy átfogó helyi keresőoptimalizálás cikksorozat része. A sorozat további részeit is olvasd el:
Mi a lokális SEO? Miben más, mint az “átlagos” SEO?
Lokális SEO: így alkoss releváns tartalmat a célközönségednek
Local SEO: Hogyan optimalizáljuk a Google Cégem profilt?
Így szerezz végtelen sok Google Cégem értékelést!
Lokális linképítés – a helyi vállalkozások csodafegyvere