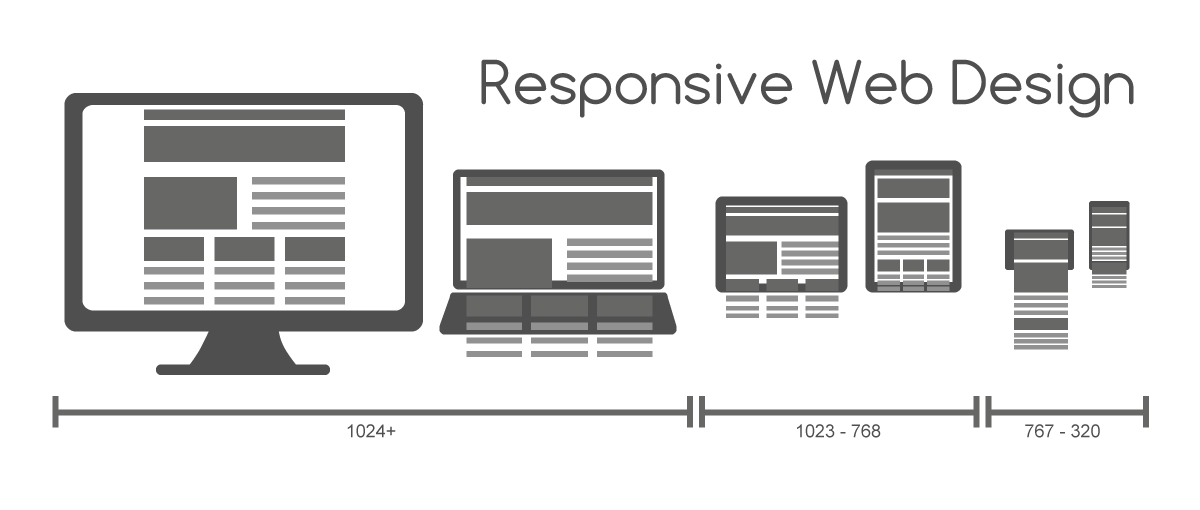
Mit is jelent a gyakorlatban a reszponzív weboldal?
A reszponzív weboldal elemeinek mérete százalékosan, tehát relatívan van meghatározva. Így képes szinte bármilyen szélességű eszközhöz igazodni, anélkül, hogy a felhasználói élmény sérülne.

Állj! Lehet, hogy én már reszponzív vagyok?
Azok számára, akik nem annyira jártasak a weboldalak szerkezeti felépítésében nem mindig magától értetődő, hogy weboldaluk, webáruházuk rendelkezik-e ezzel a tulajdonsággal. (Még a WordPress esetében sem mindig egyértelmű, attól függ, melyik téma van használatban.) A gyors ellenőrzéshez a Google Mobile Friendly tool használható, ami a betöltési problémákat is kimutatja.
Tartok tőle, hogy ez csak egy újabb mutatvány a kockák és marketingesek külön bejáratú vidámparkjából. Vagy mégsem?
A reszponzívra váltás nem a l’art pour l’art hívószavak körét gazdagítja, okkal kap kiemelt figyelmet. Ez a legegyszerűbb, egyben a Google kedvenc eszköze arra, hogy a mobil és a desktop tartalom között közel teljes tartalmi és funkcionális egyezést hozzunk létre.
Ez a márkaépítési célok mellett akkor jön majd igazán jól, amikor elérkezik a Google által már többször beharangozott “mobile-first” korszak. A keresőrobot ekkor már a weboldalunk mobil eszközön is elérhető tartalmait veszi elsősorban figyelembe, amikor indexel, valamint rangsorol.
Mivel a weboldalak egészen az elmúlt pár évig jellemzően asztali felületre és felhasználók számára lettek tervezve, a desktop mindig gazdagabb információt nyújtott, valamint magasabb funkcionalitással bírt: ezt az értéket lehet a reszponzívval egy az egyben a mobilra migrálni.
Az egyik webfejlesztő céget idézve a reszponzív design “a kerék és a mosógép óta az egyik legkényelmesebb találmány”. Nos, való igaz, hogy az egyszerűbb, energiatakarékosabb feltérképezéssel a kereső biztosan jól jár, a felhasználó pedig az összes felületen ugyanazt az élményt kapja vissza, tehát ő is nyer vele. Vállalkozói szempontból a felületeken keresztüli integrált jelenlét az online márkaépítés egyik alapköve lehet.
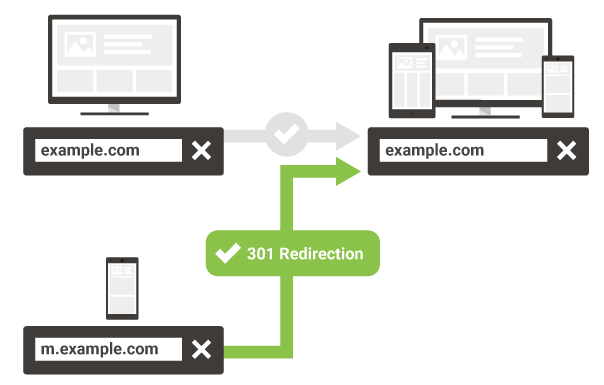
Eddig a kérdést az “m.oldalam.hu” aldomain használatával oldottuk meg. Van átjárás a két technológia között?
Igen, és annyira nem is bonyolult.
- Kerüljön bele a reszponzivitást biztosító kód az oldaladba.
- Végezd el egyesével a 301-es átirányításokat a régi mobiloldal URL-jei és az új site között.
- Távolítsd el a kifejezetten a mobil URL-ekre jellemző konfigurációkat: a feltételes átirányítást, vagy a dinamikus szerverválaszhoz használt, ún. változó HTTP headert. (Ha eddig a dinamikus szerverválasz volt használatban, az átirányításokat nem szükséges zargatni.)
- Ügyes húzás önmagára hivatkozó, rel=canonical hivatkozásokat elhelyezni a reszponzív URL-ekben. Így lehet biztosítani, hogy a Google garantáltan a vadiúj, fancy oldalunkat veszi majd figyelembe indexeléskor.
Van-e a reszponzív design-nak további előnye?
Igen – a SEO egyéb, modern trendjeibe való becsatlakozást is megkönnyíti, például:
- A többnyelvű siteokhoz használt “hreflang” elem hozzáadása
- Az Accelerated Mobile Pages (gyorsított mobiloldal) implementációja
- A strukturált adatok hozzáadása
Mikorra kellene időzítenem a váltást? Kell-e vészharangot húznom?
Nem kell kiakadni, a mobile-first korszak 2017 Q4-es időzítése már egyáltalán nem valószerű. A Google már a 2018-as átállást emlegeti. De a türelmi idő valójában még ennél is hosszabb, egyes információk szerint akár 5 évbe is telhet, míg a teljes egészében mobiloldal alapú indexelést implementálják.
Van idő tehát ráncba szedni a mobiloldalunkat, de ha ügyesek vagyunk és a gondolkozásunk inkább egy trendszetteré, akkor hamarabb meglépjük, mint a konkurencia…
Részletesen a mobiloldalakról, első kézből a Google-től (főképp fejlesztőknek, CMS-enként is kifejtve:) https://developers.google.com/search/mobile-sites/
Felhasznált források: https://searchengineland.com/leading-mobile-first-index-google-explains-go-responsive-282631
https://webmasters.googleblog.com/2017/09/how-to-move-from-m-dot-urls-to.html