A megfelelő landoló céloldalak elkészítése minden felhasználó számára elsődleges feladat, különösen ha a konverzió optimalizálás a célunk. Manapság ugyanis már nem lehet csak egy terméket egyszerűen feltölteni egy oldalra, egy “Megveszem” gombbal kiegészítve és várni azt, hogy a megrendelések maguktól beérkezzenek.
Az első és legfontosabb, hogy egy jó landoló oldalnak EGY jól körülírható célja van. A látogató tehát vagy elvégzi a általunk kijelölt célt (tehát konvertál) vagy kilép az oldalról. Ennek megfelelően egy megfelelően felépített landoló oldalon nincs menüsor, nincs lábléc, nincsenek szükségtelen hivatkozások, csak a lényeg, amiről nem tereljük el a figyelmet. Egyes tanulmányok szerint 8 másodperc alatt kell megfognod a felhasználót, mielőtt érdeklődését veszti az oldalad iránt.
Kérdések tucatjai merülhetnek fel, amikor megpróbálsz létrehozni vagy átalakítani egy landoló oldalt, így most megmutatjuk neked, hogyan tervezd meg és készítsd el, a céljaidnak megfelelően ezeket.
Megvizsgáljuk, hogy milyen típusú céloldalakkal találkozhatunk, és megismerjük azokat az konkrét alapelemeket, amelyeknek mindig meg kell felelnie. Átnézzük azokat az online eszközöket amivel megtervezheted vagy hozzáadhatsz egy egyedi landoló oldalt a WordPress rendszeredhez.
Mi az a landolóoldal?
Technikailag két típusát különböztethetjük meg az érkező-céloldalnak.
Az első típusnak, a weboldalnak egy olyan egyedi oldalát tekintjük, ahová a látogató akkor érkezik amikor először lép kapcsolatba a weboldallal és nincs különösebb célunk ezzel kapcsolatban.
A második típus viszont egy olyan különlegesen kialakított céloldal ahol a látogatót ösztönözzük az általunk elvárt konverzió elvégzésére.
Mi most ezt, a második esetet vesszük át részletesebben is ebben a bejegyzésben.
Landoló oldalak típusai
Három fő változatot tudunk megkülönböztetni landoló oldalainkra nézve, mindegyik különböző célokat szolgálnak. A használt céloktól és funkcióktól függ az, melyik lehet a megfelelő választás:
- Át vagy továbbkattintásra ösztönző oldal
- Leadgeneráló oldal (Érdeklődő gyűjtés)
- Értékesítő-Vásárlói oldal
Át vagy továbbkattintásra ösztönző oldal
Az átkattintásra ösztönző oldal egy olyan egyszerű céloldal, amely azt üzeni a látogatónak, hogy ha továbbkattint, ott a témában értékes tartalmat fog találni. Jellemzően ezek az oldalak promóciós vagy szórakoztató tartalmakat kínálnak, nem közvetlenül terelik a látogatót a vásárlás irányába. Elsősorban tehát az érdeklődés felkeltésére használják.
A CTA gomb (Call To Action, Cselekvésre Felhívás) sem nagyon hangsúlyos, ugyanis a cél az, hogy a felhasználó megtekintse a hivatkozás mögött található tartalmat. Úgyis tekinthetjük, mint egy tényleges vásárlást felvezető nyitány.
Leadgeneráló oldal (Érdeklődő gyűjtés)
A leadgeneráló oldal a legnépszerűbb landoló oldal típus. Itt elsősorban az a célunk, hogy begyűjtsük a látogató elérhetőségeit és érdeklődőt “varázsoljunk” belőlük.
Ezek az érdeklődök olyan felhasználók is lehetnek, akik már elkötelezettséget mutatnak oldalunkkal kapcsolatban, és ami a legfontosabb: hajlandóak lennének akár megvásárolni a termékünket vagy szolgáltatásunkat.
Ilyen oldalakat használhatunk e-mail marketinghez, illetve nagyszámú látogató esetén feliratkozók gyűjtésére, érdeklődők előzetes szűrésére, ingyenes “csali” anyagok terjesztésére.
A cselekvésre felhívás ez esetben egy lényeges momentum, itt egy rosszul megválasztott gomb méret vagy nem kellőképpen kontrasztos szín választása, szignifikáns veszteséget és lemorzsolódást okozhat.
Ez a típus tehát fontos szerepet játszik a leadgenerálás és leadgondozás folyamatában, továbbá az inbound marketing stratégia egyik alappillére.
Értékesítő-Vásárlói oldal
Amikor már sikerült a látogató figyelmét felkelteni és érdeklődést is mutatott az oldalunkkal kapcsolatban (pl. kitöltött egy űrlapot), a következő lépés egy olyan céloldal, ahol már egy konkrét terméket vagy szolgáltatást kínálunk neki.
A cselekvésre ösztönző felhívásnak itt sokkal egyértelműbbnek kell lennie, ugyanis itt már a vásárlás és a konverzió a cél.
Ezt a landoló oldalt érdemes a legkörültekintőbben megtervezni, mert ha itt nem fogjuk meg a leendő ügyfelünket, akkor könnyen elveszíthetjük végleg, itt veszítjük el a bevételünkket. Erre a részre vonatkozó iránymutatások, szorosan kapcsolódnak egy WebShop fizetési folyamatánál alkalmazott elvekhez, erről egy későbbi cikkünkben fogunk tanácsokat adni.
Mitől lesz jó egy landolóoldal?
Amikor létrehozunk egy landoló oldalt minden egyes apró részletre figyelni kell, itt nem lehet hibázni. Ez egyben azt is jelenti, hogy a céloldalak tervezésének vannak fontos alapelemei:
- Címsor és üzenet megerősítés
- Egyértelmű kattintásra ösztönző gomb (CTA – Call To Action)
- Egyszerű és letisztult design
- A lényegről beszéljünk
Címsor és üzenet megerősítés
A címsor a céloldalak legfontosabb eleme. Ez az a szöveg ugyanis, ami az adott oldalra érkezéskor, a látogatónak először jelenik meg. Szerepe éppolyan fontos, akár egy hirdetés esetében.
Ha a címsor (headline) jól van megtervezve, a látogató automatikusan tovább fogja olvasni a landoló oldalt, hiszen releváns tartalommal találkozott. Éppen ezért a címsornál figyeljünk arra, hogy egy mondatban össze tudjuk foglalni ajánlatunk lényegét, és érdeklődést ébresszen a felhasználóban.
Optimális esetben egy témára akár 5-10 egyedi céloldalt is létrehozhatunk, ahol az oldalak csak a címsorokban és alcímekben különböznek, az adott hirdetési és keresőoptimalizálási célokhoz igazítva. A legjobb megoldás ha az egyéb szövegeket is úgy írjuk át, hogy az igazodjon a címsorban lévő tartalomhoz.
Az üzenetmegerősítő szövegeket (alcímeket, termékkel szolgáltatással kapcsolatos előnyöket) általában az oldalaink üres részeinek kitöltésére használhatjuk. Tipikusan arra használjuk ezeket, hogy erősítsük a fő üzenet mondanivalóját. Fontos, hogy ezeket az üzeneteket ne közvetlenül az oldal tetejéhez közel helyezzük el, hanem inkább a hajtás alatt, tehát olyan helyen, amelyhez már görgetni szükséges a képernyőt.
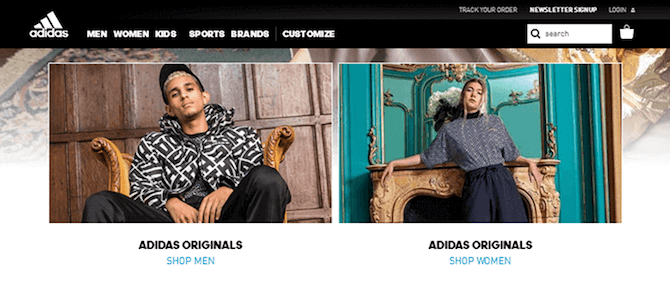
Érdemes minden esetben egy képpel vagy a fő üzenettel kezdeni az oldalt, amely világossá teszi minden felhasználónak hová érkezett. Ha képekkel szeretnénk ezt megoldani akkor a képeknek azt kell mutatniuk, hogy amennyiben továbbkattint, milyen tartalmat fog kapni az adott oldalon.
A fenti Adidas-os landoló oldalon, például nem alkalmaztak gombokat a “Shop Men” és “Shop Women” üzenet közlésére, a kép maga az eszköz a továbbkattintás eléréséhez, a kép demonstrálja a felhasználónak hová fog érkezni és ilyen tartalmat fog kapni.
Az oldalak alsó részén inkább a megoldandó problémára fókuszáljunk, ne ott ismertessük az közvetlen ajánlatukat. Ha mégis szeretnénk az ajánlatunk előnyeit kihangsúlyozni ott, akkor ezt vizuálisan is különítsük el az oldal többi elemétől. Az előnyök ne csak egy egyszerű felsorolás legyen, hanem egy rövid magyarázó szöveget is fűzzünk hozzá, miért jobb is a mi ajánlatunk.
Egyértelmű kattintásra ösztönző gomb
A CTA egy olyan egyszerűen megfogalmazott, figyelmet odavonzó grafikai elem, amire kattintva a felhasználó várhatóan elvégzi, az általunk megtervezett célfeladatot. Amikor céloldalt hozunk létre, a felhasználók felé egyértelműen kell kommunikálni milyen művelet elvégzésére szeretnénk őket ösztönözni. Egy hosszú céloldal esetén ne helyezzük a CTA-t az oldal aljára.
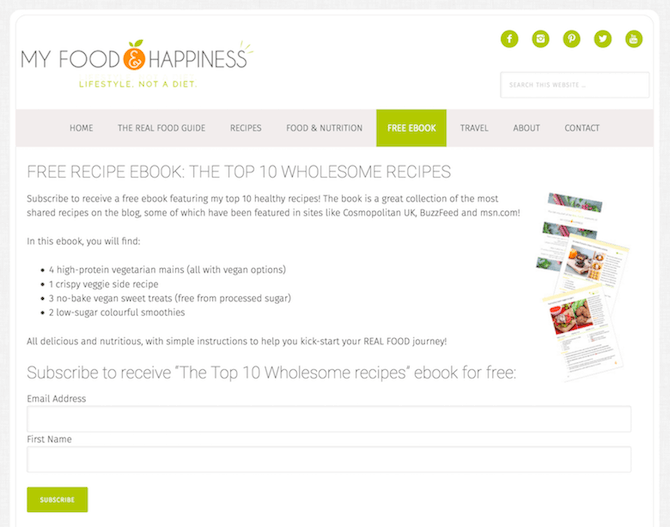
A fenti példákban a következőek a CTA-k
- Adidas – “Shop Men” “Shop Women”
- Ételem és boldogságom – Subscribe (Feliratkozás)
- DIY Video Guy – Get The Course (Kérem a Kurzust)
A különböző típusú CTA-k világosan megmutatják, hogy apró módosítások is kimutatható erdeményeket hozhatnak.
Győződj meg minden minden esetben, hogy a cselekvésre ösztönző szöveg egyértelmű.
Hogy mi működik legjobban? Használj inkább személyes megszólítást pl. “Kérem az Ajánlatomat” “Letöltöm a Tanulmányom!”. Többségében az egy CTA-s ajánlatok működnek megfelelően, de egy oldalon ne legyen több két ajánlati lehetőségnél, mert a túl sok választási mód kevesebb konverziót eredményezhet.
Használd ki az oldalon lévő fehér vagy szövegmentes területek előnyeit is, érdemes ide helyezni a CTA-kat, fontos, hogy mindig a figyelem középpontjában legyen.
Űrlapok esetében törekedj a legegyszerűbb megoldásra, túl sok információ bekérése esetén a felhasználók átugorhatják vagy megunhatják a folyamatot. A minimalista megközelítés ajánlott, csak azokat az adatokat kérd be, ami feltétlenül szükséges az adott cél eléréséhez.
Egyszerű és letisztult design
Amikor először hozunk létre egy landoló oldalt, meglepődhetünk milyen sok irányelvnek kell megfelelni.
Ha ragaszkodunk mindig ahhoz, hogy egyszerűen, a cél érdekében tervezünk, akkor az eredmény nem lesz túlzsúfolt vagy komplikált a felhasználóknak. A használt képeknek és egyéb vizuális elemeknek harmóniában kell egymással lenniük. Figyelembe kell venni a tipográfiát, a színeket, az elemek elrendezését az oldalon, illetve, hogy az alkalmazott képek, biztosan megfelelnek-e a céljaink eléréséhez.
A legtöbb marketing szakember ehhez képeket alkalmaz, de egyesek inkább nyilakat vagy más grafikai elemeket. A képek esetében olyan kreatív anyagot kell választani amely arra készteti a felhasználót, hogy elvégezze a konverziót, sőt vizuálisan megvezetheti a szemet abba az irányba ahol a CTA található.
A színek használata jelentősen javítja az eredményességet. Használj tehát kontrasztos színeket (pl. Sötét háttér, Világos gomb).
Fejlécek és alcím sorok használata esetén, ügyelj arra is, hogy ezek az elemek ne vegyék el a figyelmet a CTA-ról, összhangban legyenek.
Ha jól működő landoló oldalt szeretnél, az alábbi elemeket NE alkalmazd az oldalaidon:
- Animációk
- Mozgó GIF képek
- Sliderek (Vizuális képbemutató eszköz)
- Automatikusan induló videók
A lényegről beszéljünk
Ez szorosan kapcsolódik az első két pontunkhoz, próbálj meg a probléma megoldására fókuszálni és az elérhető eredményről a legtöbbet bemutatni a felhasználó számára.
Mindenki azt szeretné látni, hogy megoldódik a problémája. A felhasználóknak ebben a fázisban nem kell többet tudni, mint ami feltétlenül szükséges, pl. a cégük történetéről vagy a filozófiánkról. Erre van létrehozva minden oldalon a Rólunk rész.
Ha szeretnéd, hogy az oldal megbízhatóságot is mutasson, akkor rövid vélemények vagy referenciák segítségével “igazolhatod” a céged vagy terméked hitelességét. Nem szabad túlzásba vinned, 2-3 rövid vélemény bőven elegendő, viszont a pontos név-cégnév és kép feltüntetése személyessé és így hitelessé teszi oldaladat. Ha bővebb referenciákat szeretnél bemutatni, arra használják minden oldalon a Referenciák részt. Ezt a taktikát nevezhetjük “közösségi visszaigazolásoknak”.
Landolóoldal létrehozása WordPress segítségével
Háromféle módon tervezheted meg és hozhatod létre egyedi landoló oldaladat a WordPress rendszerében.
Az első esetben csak egyszerűen hozz létre egy új oldalt a WordPress segtségével, és próbáld meg kialakítani igényeid szerint. Hátránya, hogy valószínűleg nem fogod tudni alkalmazni az összes fent említett technikát amelyről előzőleg beszéltünk.
A második esetben viszont már választhatsz landoló oldal építő bővítményeket is a WordPress rendszeredhez.
A harmadik esetben pedig még tovább léphetsz: dedikált-egyedi céloldal generáló szolgáltatást használhatsz. Nézzük ezeket is át:
- Landolóoldal építő bővítmények
- Landolóoldal generáló szolgáltatások
Landolóoldal építők használata
Ezeknek a beépülő WordPress bővítményeknek a használata lehetővé teszi, hogy egyedi kinézetet és elrendezést adjunk oldalainknak a “húzd és vidd” (Drag and Drop) módszerekkel, szinte programozói tudás nélkül is.
A legtöbb ilyen építő bővítmény előre beépített sablonokat is tartalmaz, és akár teljesértékű oldalakat is tudunk készíteni használatukkal. Lényegében csak a szövegeket és képeket kell kicserélni az oldalon és egy kész rendszert kaphatunk. Az alábbiakban bemutatunk néhány ilyen bővítményt, amelyekkel kiváló oldalakat tudunk készíteni, akár 1-2 nap alatt is.
Széles körben közismert bővítmény, ami lenyűgöző szolgáltatás csomagot kínál alacsony költséggel (akár ingyenesen is). Alaphelyzetben rengeteg sablonnal rendelkezik, de akár egy üres oldaltól kezdve is építkezhetünk.
Ez a bővítmény eredetileg egy sablon, amely egy beépített céloldal építővel is rendelkezik. A fejlesztők azonban a Beaver Builder-t önmagában egy teljes értékű bővitmény-pluginként kínálják. Szintén számos előre beépített sablon segítheti a munkánkat.
A Divi építő sablon története nagyon hasonló a Beaver Builderhez, ez is egy sablonhoz (Divi) kapcsolódik. Bármely webhelyre telepíthető és üres sablonoldalakkal is indíthatunk. A Divi sablonkészlet önmagában is népszerű, akár komplett weboldalakhoz is.
Landolóoldal generáló szolgáltatások
A WordPress-es a landolóoldal építő bővítmények használata csak olyan fejlesztők és marketing szakemberek számára nyújt megoldást, ahol csak 5-10 céloldalra van szükség, illetve már alapból WordPress rendszerben dolgoznak.
Akik rendszeresen akár nagyobb mennyiségű céloldalakat szeretnének létrehozni, azoknak a legjobb megoldás a szakosodott online szolgáltatások használata, alább ajánlunk néhányat:
- Unbounce (most általunk 20% kedvezményt is kaphatsz előfizetésedre)
- OptimizePress
- Instapage
- Thrive Architect
- Landingi
- Landing Lion
Természetesen nem csak ezen oldalak és eszközök teszik lehetővé, hogy egyedi landolóoldalakat hozzunk létre, ez pusztán néhány példa.
A fentiekkel továbbá akár az A/B teszteléseket is elvégezheted, így létrehozva oldalaidnak különböző verzióit és tesztelheted mely elrendezés működik a leghatékonyabban.
Végül pedig itt egy ellenőrző lista neked, ami pontokba szedi mi az, amire mindenképpen figyelj a tervezéskor.
A fentiek alapján talán már te is össze tudsz állítani egy jól működő céloldalt vagy ellenőrizni tudod, hogy a webfejlesztő cég betartotta-e ezeket az alapelveket a tervezés során.
A leírtak alapján elégedett vagy a landoló oldalaiddal? Ha igen akkor kérlek, hozzászólásban osszd meg velünk a pozitív példát!
Ha segítség kellene, vedd fel velünk a kapcsolatot, hogy legyen egy optimalizált, jól konvertáló landing oldalad, részletek itt.