Néhány egyszerű vizuális megoldással felhasználóbarátabbá teheted weboldalad, ami jelentősen javíthat a SEO eredményeken és növelheti az ügyfeleid számát.
Tegyél színes réteget a szövegek mögé!
Néha nem passzol össze a szöveg a háttérben lévő képpel, főleg ha reszponzívan tördelődik a szöveg a böngészőablak méretéhez igazodva. Ilyenkor fordul elő, hogy nem jól olvasható, zavaros a felirat. Megoldásként próbálkozz a hátteret homogénebbé tenni, mondjuk az alábbi példán is szemléltetett egyszínű réteg ráhúzásával! Ajánlott az arculat színét használni erre.

Figyelj arra, hogy a szöveg mögötti árnyékot csak alig észrevehetőre állítsd, különben ha szembetűnő a szöveg árnyéka, akkor nagyon idejétmúlt érzetet fog kelteni!
A weboldalak sötét módú megjelenése lassan kezd egyre elterjedtebbé válni, azonban a sötét mód megfelelő használatához fontos figyelembe venni a felhasználói szempontokat is. Erről korábbi cikkünkben írtunk bővebben.
Ne használj túl nagy negatív teret!
A dizájnerek imádják a negatív teret, gyakran alkalmazzák kreatív megoldásokhoz is. Azonban a weboldalakon az összetartozó elemeket érdemes viszonylag közel elhelyezni egymáshoz, hogy a felhasználó figyelme folytonos maradjon a weboldal pásztázása közben, és a vizuális elemek közti kapcsolatot érzékeltessük.

Kerüld a “betűlevest”!
Aki elemzett már weboldali mérőszámokat (pl. felhasználók átlagos oldalon töltött ideje), az tudja, hogy az első pár másodpercben általában elég nagy szokott lenni a felhasználók lemorzsolódása. Ennek lehetnek technikai okai (pl. lassú oldalbetöltés), de tartalmi szempontot nézve, ha egy weboldalról nem derül ki azonnal, hogy miről szól, “mit akar”, akkor szintén nem fognak ott sok időt eltölteni az oldallátokgatók. Megoldás: Térj egyből a lényegre!

A szövegek tagolásához használandó vizuális elemek
Ha a honlap szerkesztéséhez kevés illusztrációval rendelkezünk, vagy az arculat nem tartalmaz ikonokat, akkor használd a márkád arculatának színeit és betűtípusának karaktereit a gyors megoldáshoz! Itt egy példa:

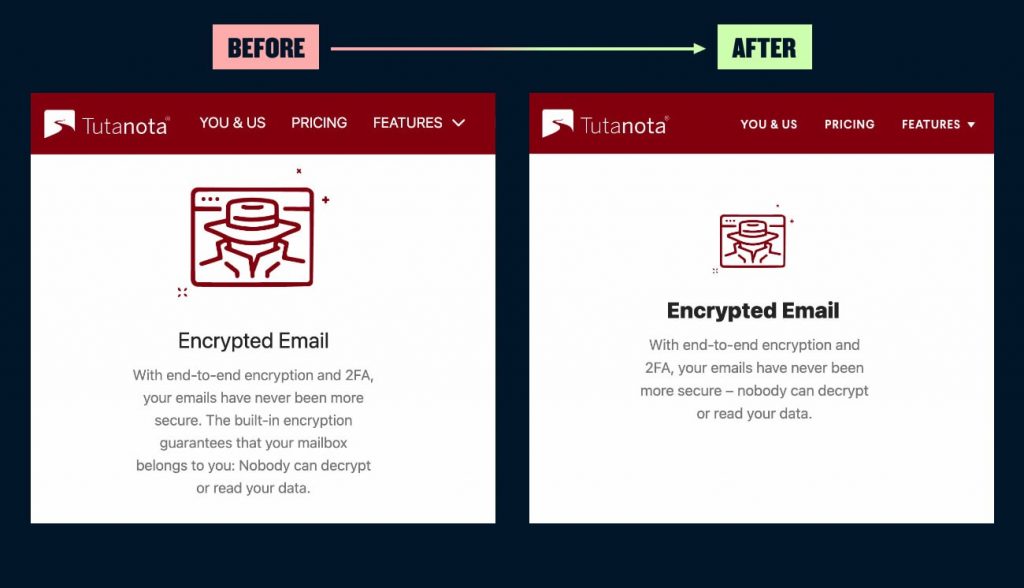
Az ikonok felnagyítva rossz illusztrációk
Az ikonok használata nagyon jó, de megfelelően kell tudni elhelyezni azokat. Az ikonok alapvetően nem illusztrációk, felnagyítva sem válnak azzá, legfeljebb csak gagyi illusztrációvá.

A betűköz használata
Sokféleképpen használhatjuk a betűközöket esztétikus elrendezéshez, azonban ha nem rendelkezel hozzá kellő ismerettel és tapasztalattal, akkor inkább kis betűközöket használj! Így biztosan nem válik olvashatatlanná, netán ormótlanná, és nem fog előnytelenül tördelődni szűkebb ablakméretben.

Figyelj a sorhosszra a GYIK oldalon!
A gyakran ismételt kérdések oldalakon előfordulhat, hogy nagyon hosszúra nyúlnak a sorok, ezért nehézkessé válik az olvasásuk. Az optimális sorhossz 45 és 75 karakter között van, szóközökkel és írásjelekkel együtt.

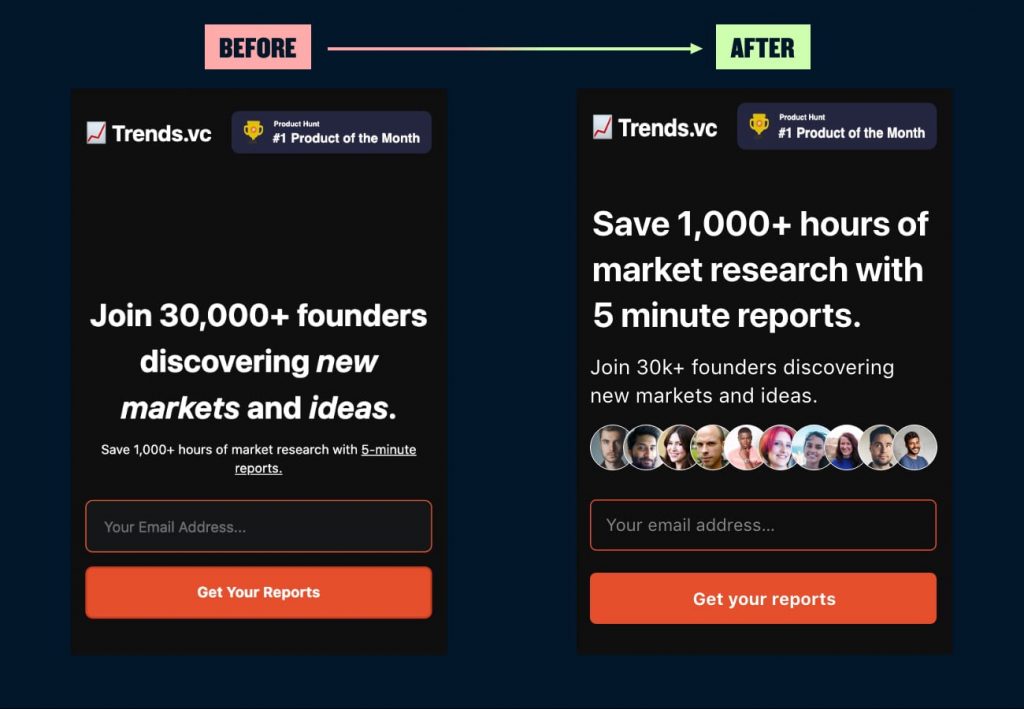
Emeld ki az értékeket!
Az alábbi példa baloldalán a konkrét ajánlatot egy alig észrevehető szövegsorba rejtették. Ez jobb oldalon kiemelésre került, valamint valós felhasználók arcképeivel fokozták a hitelességet.

A nagy betűk modern érzetet keltenek
A bal oldalon lévő alábbi példán a cím 11px, a navigációs linkek pedig 9px méretűek. A 16 px betűméret a böngészők alapértelmezett értéke már 20 éve. Használj modern, a képernyőkhöz tervezett betűtípusokat, és használj 18–20px méretet!

Egymás melletti oszlopok száma
Az ideális elrendezés szerint legfeljebb 3 oszlopot érdemes egymás mellé tenni. Ha egy 4. oszlopra is szükség van, akkor érdemes megpróbálni kettőt egyesíteni. Ha ez nem megvalósítható, akkor állítsd fontossági sorrendbe a 4 oszlopot! Viszont 5 oszlop esetében már túltelítetté válik a megjelenés.

Kerüld a zsúfolást!
Kombináld és csökkentsd a kiemelt elemek számát, ahol lehetséges! Hozz létre kontrasztot a címek és a szövegtörzs között a vizuális hierarchia javítása érdekében. Használd a negatív teret, hogy nyugodtabb élményt teremts ott, ahova hosszabb szöveget írnál!

Használj élénk színt kiemelésre!
Az élénk színek nagy felületű használata kontrasztproblémákba ütközik, ami esetleg zavarja a szöveg alapvető akadálymentes olvashatóságát.

Mindig ellenőrizd a szürke szöveg kontrasztját!
A szürke szöveg használata bevett eljárás a szövegelemek közti hierarchia létrehozására. De ha a szöveg a háttérhez képest nem eléggé kontrasztos, akkor nehezen olvashatóvá válik. Ha nem vagy biztos abban, hogy még megfelelően kontrasztos-e a betű színe a háttérhez viszonyítva, akkor használhatod erre a célra ezt az online ellenőrző eszközt is.
Ez a cikk Pascal Barry cikke alapján készült.


