Az év végi hajrában jellemzően lelassulnak a honlapok dizájn újításai, helyette a cégek az ünnepi értékesítési szezonra koncentrálnak. Viszont az ünnepi szezon nem minden vállalkozást érint. Lássuk, mik az aktuális dizájn trendek 2020 végén!
1. Eltérő vizuális elemek összekapcsolása
Az egyes webes elemek statikus és interaktív részeinek esztétikus kapcsolódását nem egyszerű megtervezni, azonban megéri a fáradozást.
Ami külön kihívást jelent, az annak biztosítása, hogy a vizuális és szöveges részek mobilon, tableten és asztali nézetben is megfelelően jelenjenek meg.
Az alábbi példák különböző módon oldják meg ezt a “kihívást”.
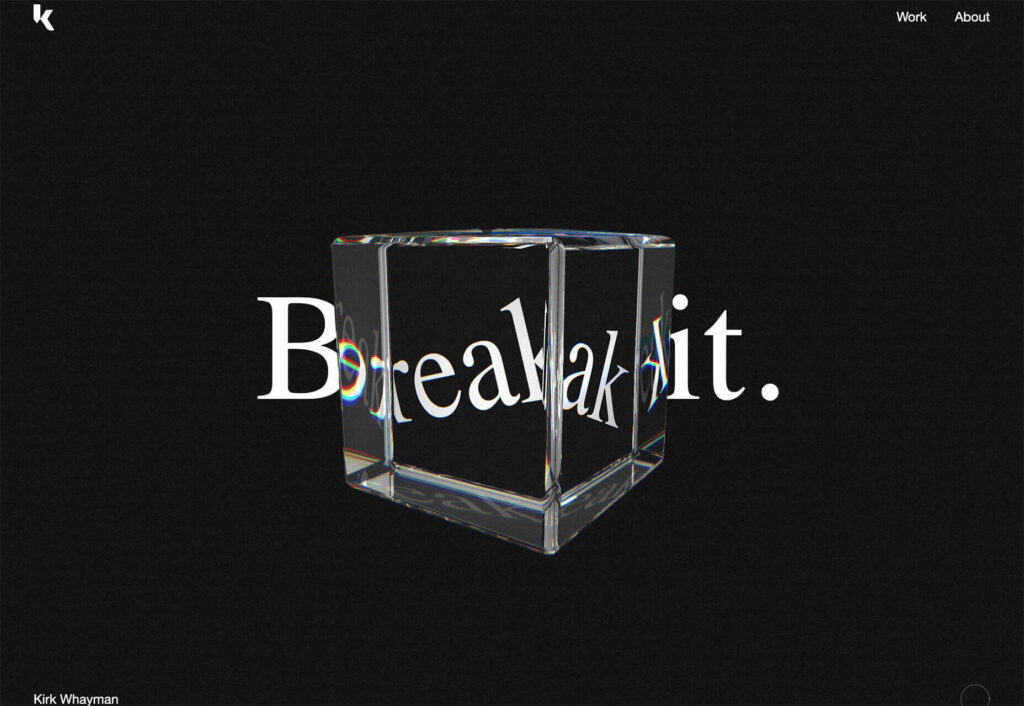
Kirk Whayman honlapja lebegő jégkockát használ az egyszerű betűkkel a háttérben. Az interaktivitás itt figyelhető meg lebegő műveletekkel, amelyek lehetővé teszik a blokk mozgatását a várt módon törő betűkkel. (Jó ideig eljátszanánk vele.) De a legmenőbb interakció akkor következik be, amikor „megtöred” (kattints a kockára). Az elemek új és más módon egyesülnek és kölcsönhatásba lépnek.

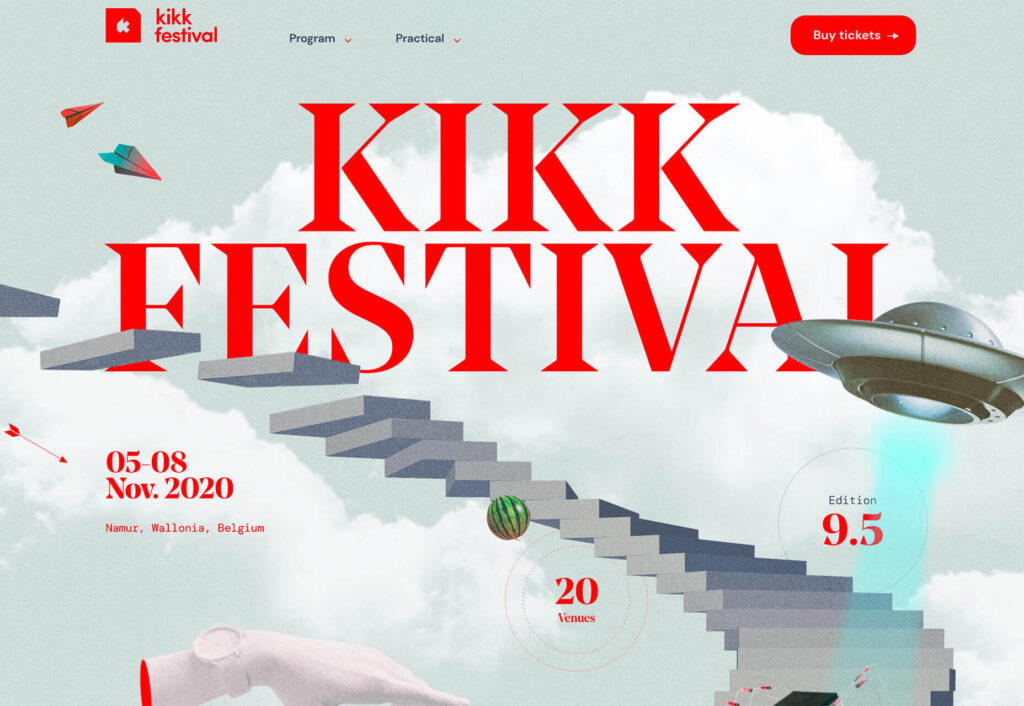
A Kikk Fesztivál animációkat, óriási görgethető illusztrációkat és rengeteg elemet használ, amelyek átfedik egymást a térben. A lépcső ösztönöz bennünket a lefelé görgetésre. A lépcső körül mozgó kis animációk érdekes és humoros, az összkép pedig művészi benyomást kelt.

A Multi Options Nursing teljesen más megközelítést alkalmaz. Statikus osztott képernyőt használ, jobb oldalán egy fotóval, amit kerek grafikai elemekké olvaszt össze. Ezzel megbontja a megszokott, unalmas téglalap vagy kör alakba foglalt fotómegjelenést, helyette inkább egyéb alakzatokká egészíti ki azokat anélkül, hogy a dizájn túldominálná az érdemi tartalmat. Pont ellenkezőleg, nagyon könnyed, letisztult érzetet vált ki. Külön tetszik az, hogy a görgetés hatására egyéb elemek is bemozdulnak.

2. Visszatér a brutalista stílus?
A brutalista stílus leginkább az építészetben mutatkozott meg az 50-es és 60-as években, amire a klasszikus megjelenéstől szándékosan nagyon eltérő formák és méretek voltak jellemzők. A szándékolt csúnya és erőteljes megjelenést tekinti szépnek.
Úgy tűnik, hogy ez a stílus visszatért webdizájn formában.
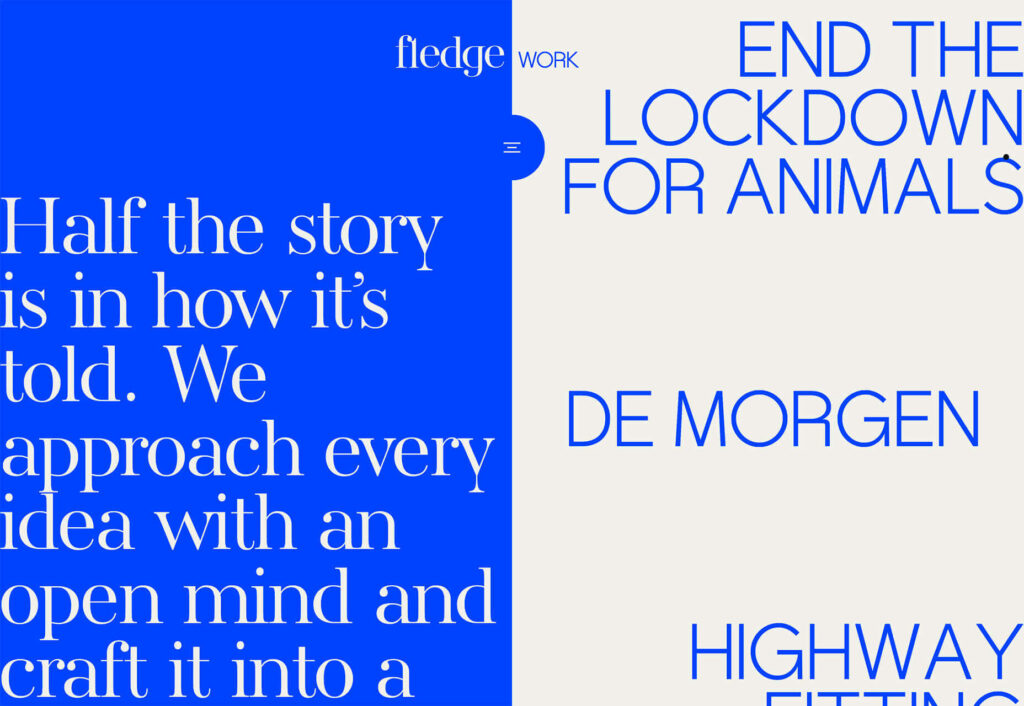
A Fledge szintén osztott képernyőt használ – ami már két éve meghatározó trend – élénk kék színnel. A szöveg nagy, és teljesen ki vannak tolva a szélekre, margók nélkül. Néhány lebegő elem áll rendelkezésre a navigációhoz.

Loeven Morcel dizájnja a brutalizmus és elegancia valamiféle kombinációja. Ami a brutális oldal felé ferdíti ezt a dizájnt, az a térhasználat és a tipográfia.
Az előző példához hasonlóan egyes képi elemek nagy méretéből adódóan kitöltik az egész képet, amitől görgetéssel tudunk tovább haladni.

Szymon Michalczyl honlapja ugyan közel áll a brutalista stílushoz, de az oldal letisztultsága miatt ez nem teljesen sorolható ide. Egyes elemeiben a brutalizmus érzetét kelti, de az egyszerű, tiszta betűtípusok használata a nagy terekkel, visszahúzza egy mainstream design rendszerbe.

3. Minden bézs
A bézs a 2020 színe? Vagy ez csak csak az idei hangulatunkat fejezi ki? (Egyébként hivatalosan a klasszikus kék a 2020 színe.)
Bézs háttérrel rengeteg oldalon találkozhatunk, így ez az egyik legmeghatározóbb és hosszabb ideje tartó webdesign trend. A tervezők különböző bézs árnyalatokat, meleg és hűvös variációkat is használnak. A bézs hátterű weboldalnál figyelmet kell fordítani az azon megjelenő fotók színvilágára, mert nem biztos, hogy minden esetben fog passzolni hozzá. Leggyakrabban a bézs zöldes és pirosas árnyalatát használják, de sötétebb bézs szín is megfelelő lehet.
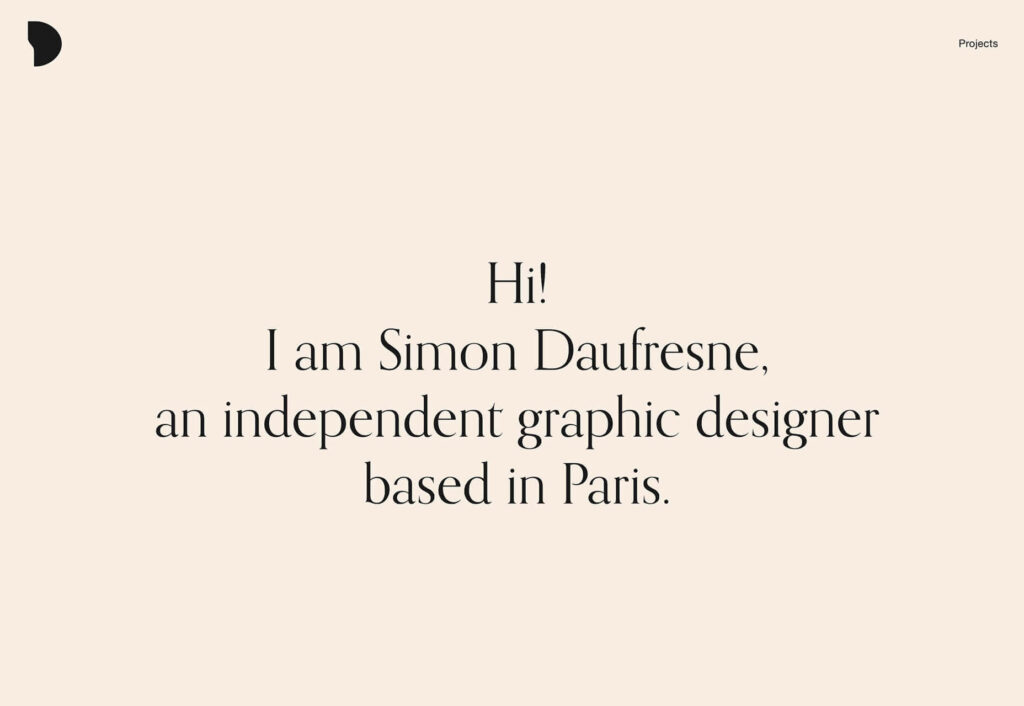
Simon Daufresne olyan bézs színt használ, amire egyből gondolnánk bézs szín hallatán. Második fő szín a fekete/sötétszürke, amihez tovább görgetve enyhe vöröset és mély kéket társít kiegészítésül.

A Discovered Wildfoods egy semlegesebb bézs színt használ, zöldebb árnyalattal (vagy csak ez a színérzet a többi oldalelem miatt adódik). A semleges és természetes színek nagyon jól illenek a márkához, kifejezők.

Az Aebele Interiors szintén használ egy hagyományosabb bézs színt, de merész mustársárga hangsúllyal, amely kellemesen meleg érzetet kelt. Ebben a színkombinációban az a szép, hogy a mustár színű betűk kis méretben szinte rásimulnak a bézs háttérre, viszont nagyobb méretnél meg mintha leugrana a képernyőről.
Konklúzió
A jelenlegi trendek vegyesek. Egyrészről a gyönyörűen összekapcsolt elemek vonalait és interaktivitását figyelhetjük meg. Másrészről ettől teljesen eltérő módon a brutalizmus, valamint a bézs használata is számtalan honlapon köszön vissza.
Ez a cikk Carrie Cousins írása alapján készült.


